MapPolygonShape
지도 좌표상으로 의미있는 특정 면형을 표시할 때 MapPolygonShape를 사용합니다. MapPolygonShape는 하나 이상의 MapPolygon으로 구성되며, MapPolygon은 하나의 외곽선(exterior ring)과 MapPolygon 내부 hole로 구성할 수 있습니다. 또한 MapPolygonShape에는 ShapeAnimator를 이용하여 애니메이션 효과를 적용할 수 있습니다.
MapPolygonShape는 PolygonShape 클래스와는 다르게, 지도상의 특정 지도좌표계에 있어야 의미가 있는 면형을 표현하고자 할 때 사용합니다. 따라서, MapPolygonShape의 좌표는 위경도 좌표계로만 구성할 수 있으며, basePosition이 따로 존재하지 않습니다. 따라서, 위경도 좌표계로 폴리곤을 표현하고자 할 때에는 MapPolygonShape를 사용합니다.
PolygonStyleSet
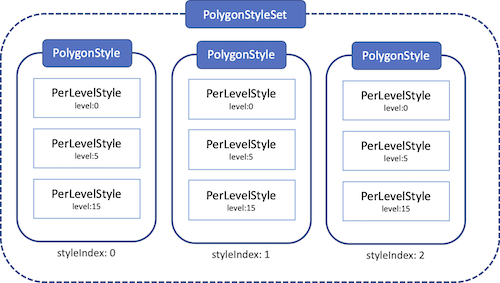
PolygonStyleSet은 MapPolygonShape가 어떻게 표시될 지를 정의합니다. PolygonShape와 동일하게 PolygonStyleSet을 사용합니다. PolygonStyleSet은 ShapeManager를 통해 생성할 수 있으며, 같은 styleID로는 overwrite할 수 없습니다. PolygonStyleSet은 하나 이상의 PolygonStyle로 이루어져 있습니다. 또한 PolygonStyle은 하나 이상의 레벨별 스타일(PerLevelPolygonStyle)로 구성됩니다. 그림으로 표시하면 StyleSet의 구성은 아래와 같습니다.

StyleSet에 여러개의 style을 추가하면 추가한 순서대로 index가 부여되고, 여러개의 MapPolygon으로 이루어진 MapPolygonShape에 해당 styleSet을 적용하면 각 MapPolygon마다 styleIndex를 지정하여 원하는 스타일로 표시할 수 있습니다.
주의
style이 지정되지 않은 PolygonShape, 혹은 지정되었어도 표시 레벨이 지정되지 않은 PolygonShape는 표시되지 않습니다.PerLevelPolygonStyle
PolygonStyle의 단위레벨 구성 요소는 아래와 같습니다.
| Property | Description |
|---|---|
| color | Polygon의 색깔 |
| storkeWidth | Polygon의 외곽선 두께 |
| strokeColor | Polygon의 외곽선 색깔 |
| level | 해당 스타일이 표출될 레벨 |
PolygonStyleSet 생성하기

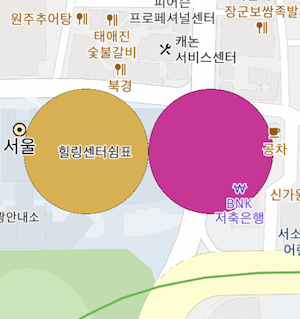
아래의 예제는 위 스크린샷과 같은 형태의 2개의 Polygon을 갖는 PolygonShape를 표시하는 스타일을 생성하는 예제입니다.
// MapPolygonShape에 적용할 styleSet을 생성한다.
// styleSet은 하나 이상의 style 집합으로 이루어지고, style은 레벨별로 구성할 수 있다.
// styleSet에 추가한 각각의 style은 인덱싱으로 적용할 수 있다.
func createPolygonStyleSet() {
let mapView: KakaoMap = mapController?.getView("mapview") as! KakaoMap
let manager = mapView.getShapeManager()
let levelStyle1 = PerLevelPolygonStyle(color: UIColor(red: 0.7, green: 0.7, blue: 0.7, alpha: 0.9), strokeWidth: 2, strokeColor: UIColor.red, level: 0)
let levelStyle2 = PerLevelPolygonStyle(color: UIColor(red: 0.7, green: 0.0, blue: 0.0, alpha: 0.5), strokeWidth: 2, strokeColor: UIColor.red, level: 15)
let polygonStyle = PolygonStyle(styles: [levelStyle1, levelStyle2])
let styleSet = PolygonStyleSet(styleSetID: "ShapeStyle", styles: [polygonStyle])
manager.addPolygonStyleSet(styleSet)
}
// MapPolygon을 생성한 후, 미리 생성해둔 styleSet을 적용하여 MapPolygonShape를 해당 style로 표시한다
func createMapPolygonShape() {
let mapView: KakaoMap = mapController?.getView("mapview") as! KakaoMap
let manager = mapView.getShapeManager()
// shapeLayer 생성
let layer = manager.addShapeLayer(layerID: "kyounggi-do", zOrder: 10001)
let options = MapPolygonShapeOptions(shapeID: "kyounggi-do", styleID: "ShapeStyle", zOrder: 1)
options.polygons = loadLodData()
let _ = layer?.addMapPolygonShape(options) { (polygon: MapPolygonShape?) -> Void in
polygon?.show()
}
}
MapPolygonShapeOptions
MapPolygonShape는 사용자가 직접 생성할 수 없습니다. ShapeManager를 통해 생성한 ShapeLayer에 아래와 같이 addMapPolygonShape를 호출면서 생성 옵션을 넘기면, API내부적으로 생성된 MapPolygonShape 객체를 받아올 수 있습니다.
func createMapPolygonShape() {
let mapView: KakaoMap = mapController?.getView("mapview") as! KakaoMap
let manager = mapView.getShapeManager()
// shapeLayer 생성
let layer = manager.addShapeLayer(layerID: "shape", zOrder: 10001)
// MapPolygonShape를 생성하기 위한 MapPolygonShapeOptions 생성
let options = MapPolygonShapeOptions(shapeID: "mapPolygonShape", styleID: "ShapeStyle", zOrder: 1)
// MapPolygonShape를 구성하는 MapPolygon은 위경도 좌표계로 이루어진다.
let polygon = MapPolygon(exteriorRing: [
MapPoint(longitude: 127.10656, latitude: 37.40303),
MapPoint(longitude: 127.10655, latitude: 37.40301),
MapPoint(longitude: 127.10660, latitude: 37.40247),
MapPoint(longitude: 127.10938, latitude: 37.40249),
MapPoint(longitude: 127.10946, latitude: 37.40253),
MapPoint(longitude: 127.10945, latitude: 37.40298)
], hole: nil, styleIndex: 0)
options.polygons.append(polygon)
let shape = layer?.addMapPolygonShape(options)
shape?.show()
}
PolygonShapeOptions의 속성은 아래와 같습니다. 각 property를 지정하여 다양한 형태의 PolygonShape를 생성할 수 있습니다.
| Property | Description |
|---|---|
| shapeID | MapPolygonShape 고유 ID. 같은 Layer안에서 중복 ID를 가질 수 없습니다. ID는 Layer 범위 내에서 유니크합니다. |
| styleID | MapPolygonShape가 사용할 styleID. MapPolygonShape를 생성하는 시점에서 style은 미리 생성되어 있어야 합니다. |
| zOrder | MapPolygonShape의 렌더링 우선순위. Layer내에서 먼저 그려질지 결정하는 기준이 됩니다. |
| polygons | MapPolygonShape를 구성할 하나 이상의 MapPolygon 배열. 외곽선인 exterior ring과 optional로 하나 이상의 hole을 추가할 수 있습니다. MapPolygon은 위경도 좌표계만 입력받습니다. |
MapPolygon
MapPolygon은 MapPolygonShape의 구성 요소입니다. MapPolygonShape는 하나 이상의 MapPolygon으로 이루어져 있습니다. MapPolygon의 Property는 아래와 같습니다.
| Property | Description |
|---|---|
| exteriorRing | 폴리곤의 외곽 포인트 배열. 시계방향으로 구성되어야 합니다. |
| holes | 폴리곤 내부 구멍. optional 값이므로 hole이 없는 폴리곤 구성 시에는 nil로 설정합니다. 시계 반대방향으로 구성되어야 합니다. |
| styleIndex | StyleSet에서 해당 폴리곤이 사용할 스타일의 인덱스 |
PolygonShape Properties
생성된 PolygonShape는 아래와 같은 종류의 Property를 가지고 있습니다. get only property를 제외하고는, property 값을 바꾸면 새로운 값으로 반영됩니다.
| Property | Description |
|---|---|
| layerID | MapPolygonShape가 속한 layerID |
| shapeID | MapPolygonShape의 ID |
| orientation | shape의 orientation. 값을 변경하면 업데이트됩니다. |
| isShow | MapPolygonShape가 현재 뷰에 표시되고 있는지 여부 |
Style 및 Polygon 바꾸기
MapPolygonShape는 style과 PolygonShape를 구성하는 MapPolygon을 함께 바꾸는 인터페이스를 제공합니다. 사용 방법은 PolgyonShape를 바꾸는 방법과 동일합니다.
Animator
MapPolygonShape는 Animator를 이용하여 애니메이션 효과를 적용할 수 있습니다. 특정 애니메이션 효과 옵션을 적용하여 ShapeManager를 통해 Animator를 생성할 수 있습니다. ShapeManager에서는 ShapeAnimator의 추가 및 삭제등의 관리를 하고 있습니다. 한번 생성한 Animator는 지우기 전까지 ShapeManager에서 관리하고 있으므로, ID를 이용해서 ShapeManager에서 가져올 수 있습니다.
MapPolygonShape에 Animator를 적용하는 방법은PolylineShape Animator 사용방법과 동일합니다.