PolygonShape
지도상에 특정 면형을 표시할 때 PolygonShape를 사용합니다. PolygonShape는 하나 이상의 Polygon으로 구성되며, Polygon은 하나의 외곽선(exterior ring)과 Polygon 내부 hole로 구성할 수 있습니다. 또한 PolygonShape에는 ShapeAnimator를 이용하여 애니메이션 효과를 적용할 수 있습니다.
PolygonStyleSet
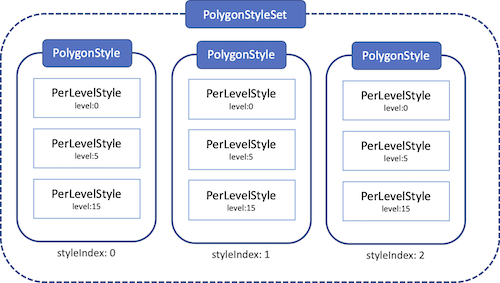
PolygonStyleSet은 PolygonShape가 어떻게 표시될 지를 정의합니다. PolygonStyleSet은 ShapeManager를 통해 생성할 수 있으며, 같은 styleID로는 overwrite할 수 없습니다. PolygonStyleSet은 하나 이상의 PolygonStyle로 이루어져 있습니다. 또한 PolygonStyle은 하나 이상의 레벨별 스타일(PerLevelPolygonStyle)로 구성됩니다. 그림으로 표시하면 StyleSet의 구성은 아래와 같습니다.

StyleSet에 여러개의 style을 추가하면 추가한 순서대로 index가 부여되고, 여러개의 Polygon으로 이루어진 PolygonShape에 해당 styleSet을 적용하면 각 Polygon마다 styleIndex를 지정하여 원하는 스타일로 표시할 수 있습니다.
주의
style이 지정되지 않은 PolygonShape, 혹은 지정되었어도 표시 레벨이 지정되지 않은 PolygonShape는 표시되지 않습니다.PerLevelPolygonStyle
PolygonStyle의 단위레벨 구성 요소는 아래와 같습니다.
| Property | Description |
|---|---|
| color | Polygon의 색깔 |
| storkeWidth | Polygon의 외곽선 두께 |
| strokeColor | Polygon의 외곽선 색깔 |
| level | 해당 스타일이 표출될 레벨 |
PolygonStyleSet 생성하기

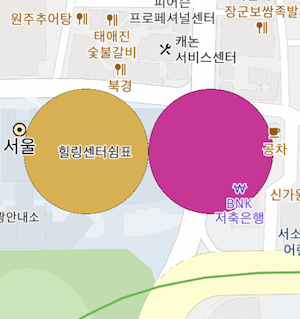
아래의 예제는 위 스크린샷과 같은 형태의 2개의 Polygon을 갖는 PolygonShape를 표시하는 스타일을 생성하는 예제입니다.
func createPolygonStyleSet() {
let view = mapController?.getView("mapview") as! KakaoMap
let manager = view.getShapeManager()
// 레벨별 스타일을 생성.
let perLevelStyle1 = PerLevelPolygonStyle(color: UIColor(red: 0.9, green: 0.7, blue: 0.3, alpha: 1.0), strokeWidth: 1, strokeColor: UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 1.0), level: 0)
let perLevelStyle2 = PerLevelPolygonStyle(color: UIColor(red: 0.9, green: 0.2, blue: 0.6, alpha: 1.0), strokeWidth: 1, strokeColor: UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 1.0), level: 0)
// 각 레벨별 스타일로 구성된 2개의 Polygon Style
let shapeStyle1 = PolygonStyle(styles: [perLevelStyle1])
let shapeStyle2 = PolygonStyle(styles: [perLevelStyle2])
// PolygonStyle을 PolygonStyleSet에 추가.
let shapeStyleSet = PolygonStyleSet(styleSetID: "shapeStyleSet", styles: [shapeStyle1, shapeStyle2])
manager.addPolygonStyleSet(shapeStyleSet)
}
PolygonShapeOptions
PolygonShape는 사용자가 직접 생성할 수 없습니다. ShapeManager를 통해 생성한 ShapeLayer에 아래와 같이 addPolygonShape를 호출면서 생성 옵션을 넘기면, API내부적으로 생성된 PolygonShape 객체를 받아올 수 있습니다.
// PolygonShape 생성 옵션
let options = PolygonShapeOptions(shapePointType: .relative, shapeID: "CircleShape", styleID: "shapeStyleSet", zOrder: 1)
let points = Polygon.getCirclePoints(radius: 50, cw: true)
let polygon = Polygon(exteriorRing: points, hole: nil)
polygon.styleIndex = 0
options.polygons.append(polygon)
// PolygonShape를 구성하는 Polygon은 이 basePosition을 기준점으로 지정하여 실수의 offset좌표로 구성된다.
options.basePosition = MapPoint(longitude: 126.978365, latitude: 37.566691)
let points2 = points.map({ (p: MapPoint) -> MapPoint in
var coord = p.wgsCoord
coord.longitude = coord.longitude + 0.000898
return MapPoint(longitude: coord.longitude, latitude: coord.latitude)
})
let polygon2 = Polygon(exteriorRing: points2, hole: nil)
polygon2.styleIndex = 1
options.polygons.append(polygon2)
// shapeLayer에 option을 이용하여 PolygonShape를 생성한다.
let shape = layer?.addPolygonShape(options)
shape?.show()
PolygonShapeOptions의 속성은 아래와 같습니다. 각 property를 지정하여 다양한 형태의 PolygonShape를 생성할 수 있습니다.
| Property | Description |
|---|---|
| shapeID | PolygonShape 고유 ID. 같은 Layer안에서 중복 ID를 가질 수 없습니다. ID는 Layer 범위 내에서 유니크합니다. |
| styleID | PolygonShape가 사용할 styleID. PolygonShape를 생성하는 시점에서 style은 미리 생성되어 있어야 합니다. |
| zOrder | PolygonShape의 렌더링 우선순위. Layer내에서 먼저 그려질지 결정하는 기준이 됩니다. |
| basePosition | polygon을 구성하는 points의 기준점이 되는 지점입니다. |
| polygons | PolygonShape를 구성할 하나 이상의 Polygon 배열. 외곽선인 exterior ring과 optional로 하나 이상의 hole을 추가할 수 있습니다. basePosition을 기준점으로 하는 offset 좌표로 구성됩니다. |
Polygon
Polygon은 PolygonShape의 구성 요소입니다. PolygonShape는 하나 이상의 Polygon으로 이루어져 있습니다. Polygon의 Property는 아래와 같습니다.
| Property | Description |
|---|---|
| exteriorRing | 폴리곤의 외곽 포인트 배열. 시계방향으로 구성되어야 합니다. |
| holes | 폴리곤 내부 구멍. optional 값이므로 hole이 없는 폴리곤 구성 시에는 nil로 설정합니다. 시계 반대방향으로 구성되어야 합니다. |
| styleIndex | StyleSet에서 해당 폴리곤이 사용할 스타일의 인덱스 |
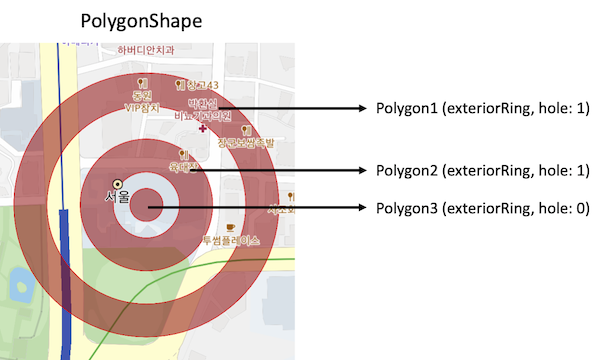
여러개의 폴리곤을 사용하여 아래와 같은 형태의 PolygonShape도 구성할 수 있습니다.

총 3개의 Polygon으로 구성된 PolygonShape이며, Polygon1과 Polygon2는 각각 내부 hole을 1개씩 가지고 있습니다.
PolygonShape Properties
생성된 PolygonShape는 아래와 같은 종류의 Property를 가지고 있습니다. get only property를 제외하고는, property 값을 바꾸면 새로운 값으로 반영됩니다.
| Property | Description |
|---|---|
| layerID | PolygonShape가 속한 layerID |
| shapeID | PolygonShape의 고유 Key |
| basePosition | PolygonShape의 Base position |
| position | shape의 Position. 값을 변경하면 업데이트됩니다. |
| orientation | shape의 orientation. 값을 변경하면 업데이트됩니다. |
| isShow | PolygonShape가 현재 뷰에 표시되고 있는지 여부 |
Style 및 Polygon 바꾸기
PolygonShape는 style과 PolygonShape를 구성하는 Polygon을 함께 바꾸는 인터페이스를 제공합니다.
changeStyleAndData(styleID:polygons:)
PolygonShape의 style은 유지하고 구성하는 Polygon만 업데이트하고자 하는 경우, 기존의 styleID를 넣고 업데이트 할 Polygon 배열을 넣어서 폴리곤만 업데이트 할 수 있습니다. 반대로, style만 업데이트하고자 하는 경우, 새로 추가한 styleID와 기존 Polygon data를 넣어서 스타일만 업데이트 할 수 있습니다.
이 인터페이스는 id는 그대로 유지가 되므로, PolygonShape가 가리키는 본질은 변하지 않지만 데이터를 업데이트 할 필요가 있거나, 스타일을 바꾸어야 할 때 사용합니다. 만약 이 경우가 아니라면, 객체를 하나 별도로 만들어서 show/hide 등으로 컨트롤 하는것을 권장합니다.
아래 예제는 생성한 PolygonShape의 데이터를 업데이트 하는 예제입니다.
@objc func onUpdatePolygon() {
let mapView: KakaoMap = mapController?.getView("mapview") as! KakaoMap
let manager = mapView.getShapeManager()
let layer = manager.getShapeLayer(layerID: "polygons")
let polygonShape = layer?.getMapPolygonShape(shapeID: "polygonShape")
let offset = Double.random(in: 0...0.004491)
let center = MapPoint(longitude: 127.038575 + offset, latitude: 37.499699 + offset)
let polygon = MapPolygon(exteriorRing: Primitives.getCirclePoints(radius: Float(arc4random_uniform(500)), cw: true, center: center), hole: nil, styleIndex: UInt(arc4random_uniform(5)))
_polygons?.append(polygon)
// 기존에 존재하는 polygonShape의 style과 data를 변경한다.
polygonShape?.changeStyleAndData(styleID: "polygonStyleSet", polygons: _polygons!)
}
Animator
PolygonShape는 Animator를 이용하여 애니메이션 효과를 적용할 수 있습니다. 특정 애니메이션 효과 옵션을 적용하여 ShapeManager를 통해 Animator를 생성할 수 있습니다. ShapeManager에서는 ShapeAnimator의 추가 및 삭제등의 관리를 하고 있습니다. 한번 생성한 Animator는 지우기 전까지 ShapeManager에서 관리하고 있으므로, ID를 이용해서 ShapeManager에서 가져올 수 있습니다.
PolygonShape에 Animator를 적용하는 방법은PolylineShape Animator 사용방법과 동일합니다.