PolygonShape
PolygonShape에 대한 설명 및 사용 방법.
KakaoMapsSDK 에서는 지도상에 Shape를 표시하기 위해 PolygonShape, MapPolygonShape, PolylineShape, MapPolylineShape 네 가지 타입의 클래스를 제공합니다. 그리고 이 타입을 통틀어서 Shape로 정의합니다.
PolygonShape와 PolylineShape는 모델 좌표계상 포인트들로 구성된 polygon, polyline을 표시할 때 적합합니다. 이를 위해 CGPoint 타입의 모델 좌표로 구성된 폴리곤/폴리라인의 좌표값을 입력받습니다. 모델 좌표로 이루어진 폴리곤이 표시될 위치를 지정하기 위해, 위경도 타입의 중심점을 입력받습니다. 즉, 위경도타입의 중심점과 모델타입의 CGPoint좌표값으로 이루어집니다. 즉, CGPoint 좌표값 1이 위경도 1을 의미합니다. MapPolygonShape, MapPolylineShape는 위경도 좌표로 이루어진 폴리곤/폴리라인을 입력받습니다. 렌더링 방식 특성상, 행정구역과 같은 실제 지도좌표값을 가지는 지도상의 복잡한 형태를 표현할 때는 MapPolygon, MapPolyline이 유리합니다.
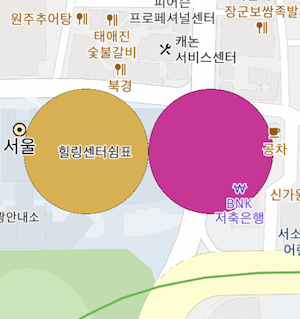
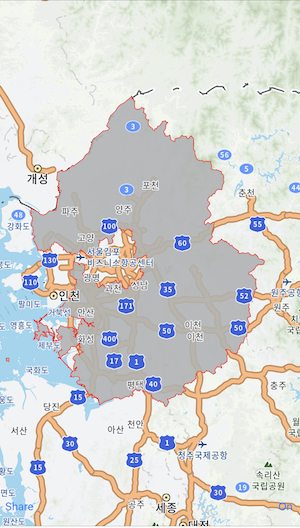
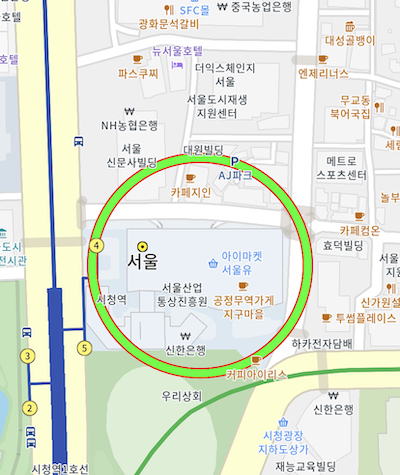
| PolygonShape | MapPolygonShape | PolylineShape | MapPolylineShape |
|---|---|---|---|
 |
 |
 |
 |
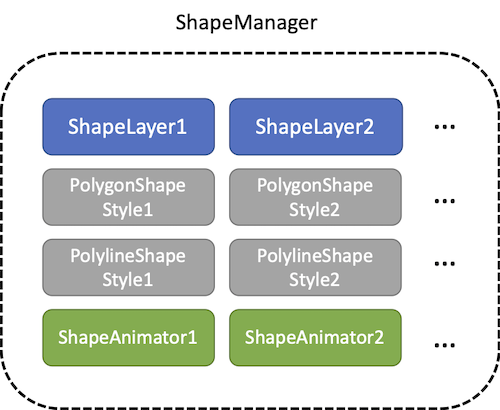
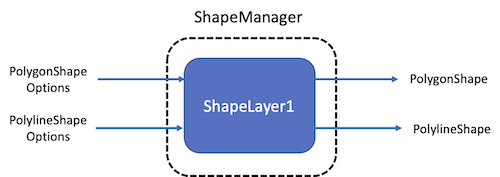
PolygonShape, MapPolygonShape, PolylineShape, MapPolylineShape를 통틀어서 Shape로 정의하며, 이러한 종류의 Shape Control은 모두 ShapeManager를 통해 이루어집니다.

ShapeManager에서는 PolygonShape와 PolylineShape를 관리합니다. Layer는 각 개별 객체들을 추가해서 일종의 폴더처럼 shape를 관리할 수 있는 단위입니다. Style은 shape가 어떻게 표시될 지 정의합니다. shape를 추가하기 전에 Style을 먼저 생성해놓고, 해당 스타일의 id를 레퍼런스로 객체를 어떻게 표시할지 정의합니다. Animator는 Shape에 줄 수 있는 애니메이션 효과 그룹을 정의합니다.
ShapeManager를 통해 ShapeLayer를 생성할 수 있습니다. ShapeLayer에서는 Shape단위로 관리가 이루어지므로, 하나의 ShapeLayer안에 PolygonShape, MapPolygonShape, PolylineShape, MapPolylineShape가 함께 속해있을 수 있습니다.

Shape는 사용자가 직접 객체를 생성할 수 없으며, ShapeLayer에 option을 주면 해당 option으로 생성된 PolygonShape, MapPolygonShape, PolylineShape, MapPolylineShape객체를 받아올 수 있습니다.
ShapeLayer를 생성하는 옵션은 아래와 같습니다. ShapeManager를 통해 특정 옵션을 주어서 ShapeLayer를 생성하고, ShapeLayer를 통해 Shape를 생성할 수 있습니다. ShapeLayer는 일종의 폴더처럼 레이어에 추가된 Shape를 관리하며, Shape간의 렌더링 우선순위를 결정할 수 있습니다.
| Property | Description |
|---|---|
| layerID | ShapeLayer의 식별자 |
| zOrder | ShapeLayer의 렌더링 우선순위 |
특정 목적을 가진 Shape를 하나의 Layer로 묶어서 한꺼번에 표시하거나, 사라지게 할 수 있습니다. 레이어를 지우면 해당 레이어에 속한 Shape도 함께 제거됩니다.
아래 예제 코드는 ShapeManager를 통해 ShapeLayer를 생성하는 예제입니다.
let view = mapController?.getView("mapview") as! KakaoMap
let manager = view.getShapeManager()
// 레이어의 이름과 렌더링 우선순위를 지정하여 ShapeLayer를 생성한다.
// 생성된 Layer가 리턴된다.
let layer = manager.addShapeLayer(layerID: "shapeLayer", zOrder: 10001)
ShapeLayer는 사용자가 생성한 ShapeLayer간의 렌더링 우선순위를 zOrder를 통해 조절할 수 있습니다. 또한 사용자가 생성한 Shape외에도 지도 내부에 기본적으로 표시되는 Vector shape또한 엔진 내부적으로 정의된 ShapeLayer내에 속해있기 때문에, 렌더링 우선순위를 조절할 수 있습니다. ShapeLayer의 경우 기본적으로는 route라인의 아래에 그려지지만, layer의 ShapeLayerPassType을 지정하여 렌더링 우선순위를 지정할 수 있습니다.
let view = mapController?.getView("mapview") as! KakaoMap
let manager = view.getShapeManager()
// 레이어의 이름과 렌더링 우선순위를 지정하여 ShapeLayer를 생성한다.
// layerPassType을 조절하여 Shape의 렌더링 순위를 조절할 수 있다. passType이 .route인경우 지도 배경&overlay&route보다 위에 그려진다.
let layer = manager.addShapeLayer(layerID: "shapeLayer", zOrder: 10001, passType: .route)
ShapeLayerPassType은 아래와 같이 3가지 종류의 passType이 존재합니다.
| ShapeLayerPassType | Description |
|---|---|
| ShapeLayerPassTypeDefault | 지도 배경이 그려지는 Default PassType. 별도로 지정하지 않는경우 default로 지정됨. zOrder 10000이상을 권장하며, 지도와 배경 사이에 들어갈 수 있음. |
| ShapeLayerPassTypeOverlay | 지도 Overlay가 그려지는 PassType. zorder 10000이상을 권장하며, 지도 배경보다 무조건 위에 그려지고 zOrder에 따라 특정 overlay 밑으로 내려갈 수 있다. |
| ShapeLayerPassTypeRoute | Route 라인 및 패턴보다 위에 그려지는 PassType. 지도 배경/Overaly/Route 라인보다 무조건 위에 그려진다. |
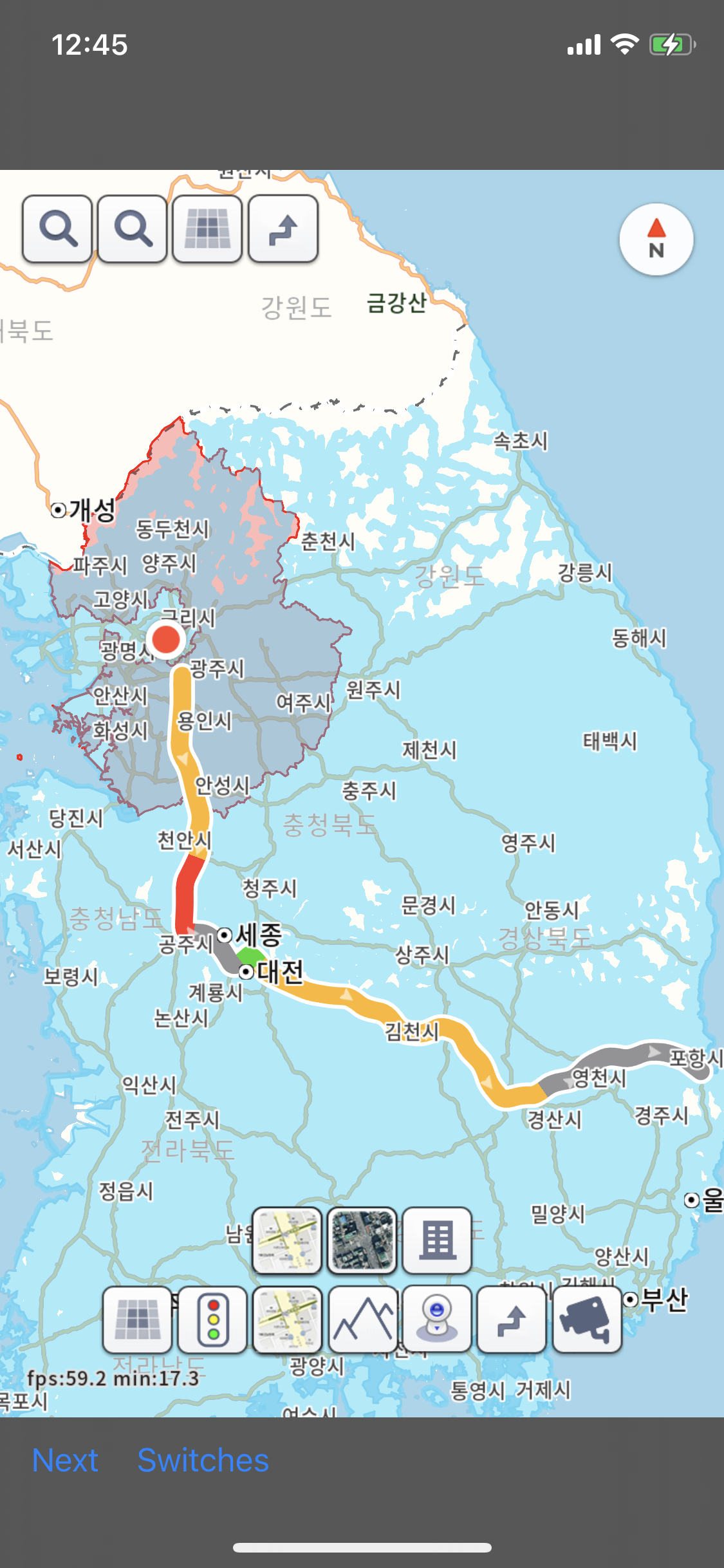
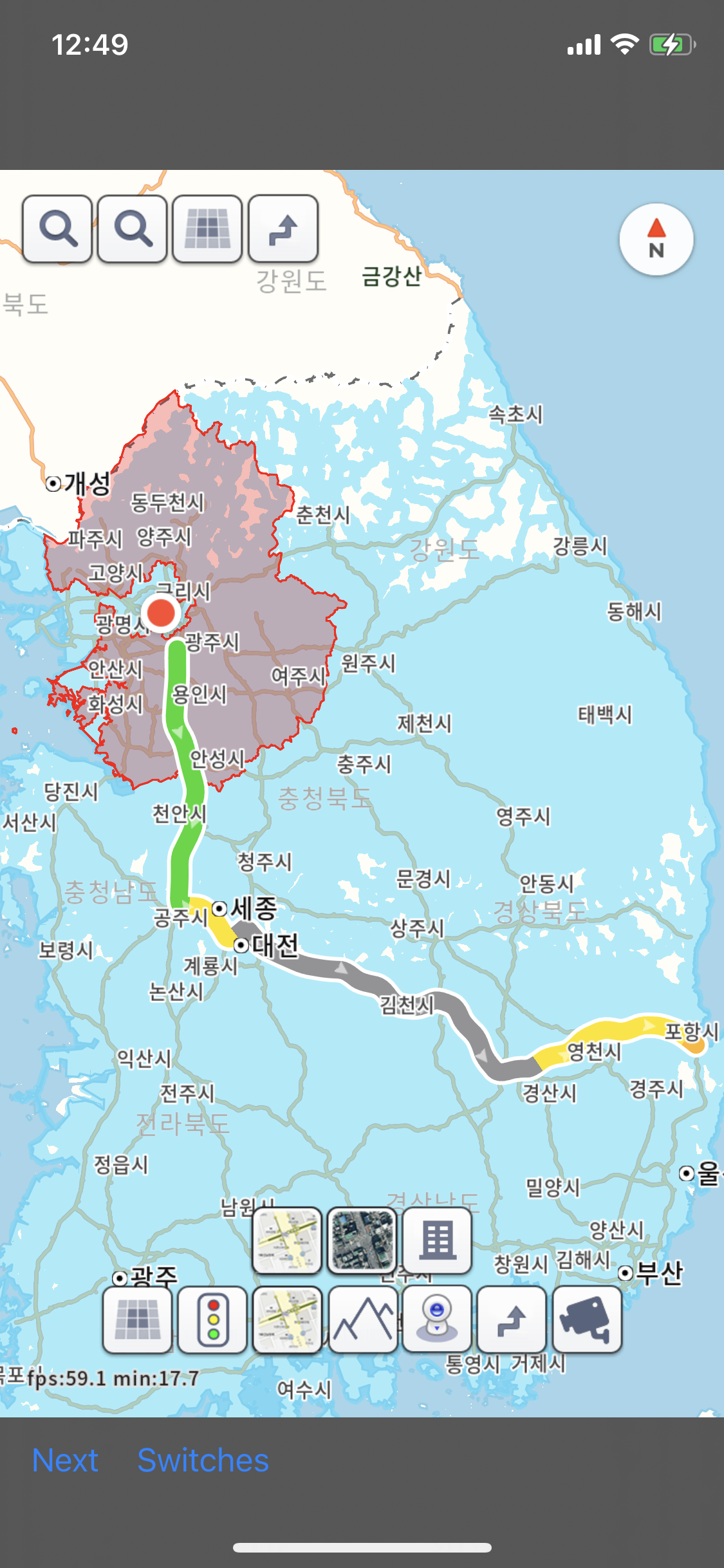
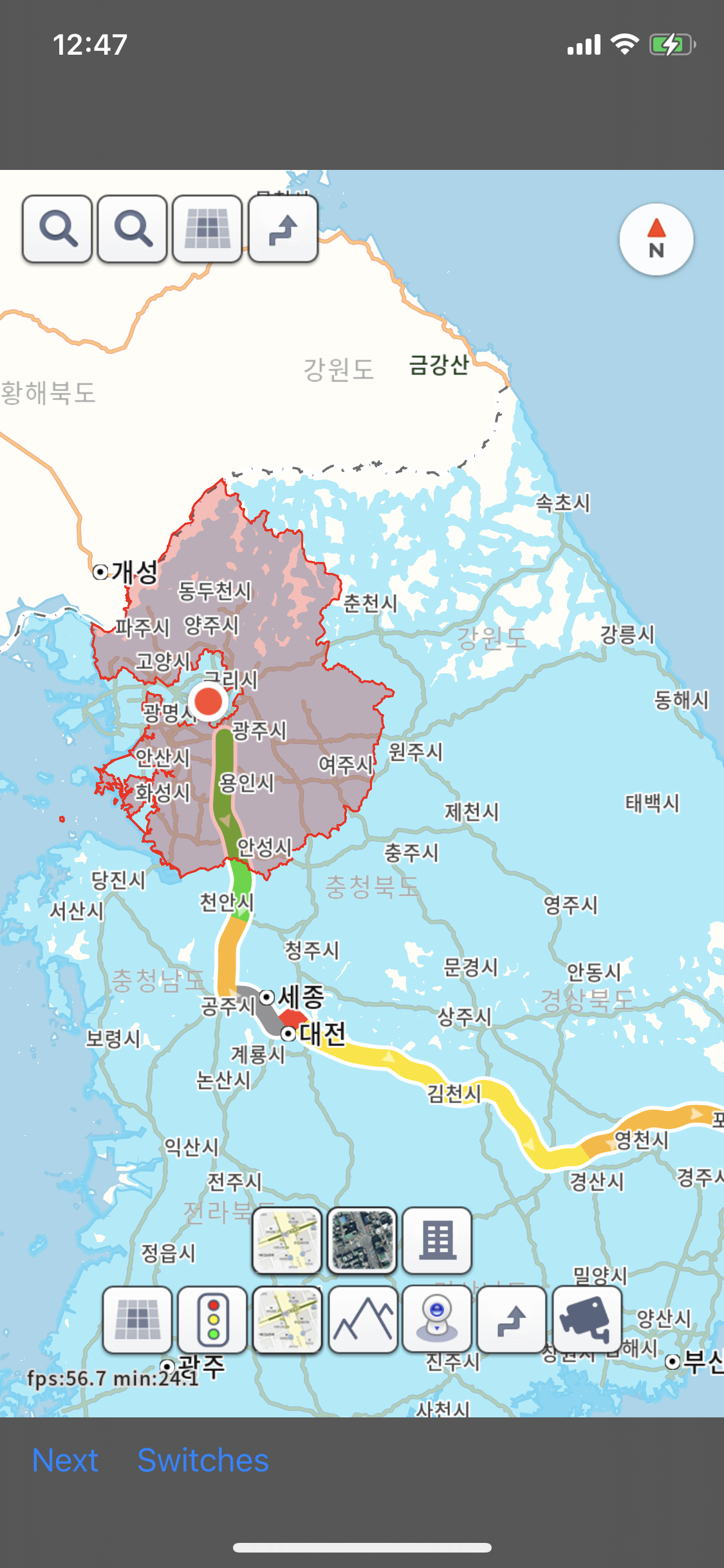
아래 스크린샷은 빨간색 PolygonShpae가 각 layerPassType에 따라 다르게 그려지는 결과입니다.
| ShapeLayerPassTypeDefault | ShapeLayerPassTypeOverlay | ShapeLayerPassTypeRoute |
|---|---|---|
 |
 |
 |
PolygonShape와 PolylineShape는 Style을 사용해 어떻게 표시할 지 결정할 수 있습니다. ShapeManager를 통해 styleID를 부여하여 ShapeStyle을 생성하고, 각 객체마다 이 styleID를 통해 표출할 스타일을 참조하게 됩니다. PolygonShape는 PolygonStyleSet을 사용하고, PolylineShape는 PolylineStyleSet을 사용합니다.
PolygonShape에 대한 설명 및 사용 방법.
MapPolygonShape에 대한 설명 및 사용 방법.
PolylineShape에 대한 설명 및 사용 방법.
MapPolylineShape에 대한 설명 및 사용 방법.