기본 GUIs
KakaoMapsSDK에서는 축척(ScaleBar) 및 나침반(Compass)을 기본Gui로 제공합니다. KakaoMap 객체를 통해 표시 여부, 위치등을 컨트롤 할 수 있습니다.
ScaleBar
ScaleBar 표시하기
ScaleBar는 아래와 같이 KakaoMap 객체를 통해 표시 여부를 설정할 수 있습니다.
let view = mapController?.getView("mapview") as! KakaoMap
view.showScaleBar() //축척을 표시한다.
view.hideScaleBar() //축척을 숨긴다.
ScaleBar 위치 지정하기
ScaleBar는 SpriteGui이므로, SpriteGui와 동일한 방법으로 origin과 position을 지정하여 화면에서 표시될 위치를 정할 수 있습니다.
origin은 아래와 같이 9가지로 설정할 수 있습니다.
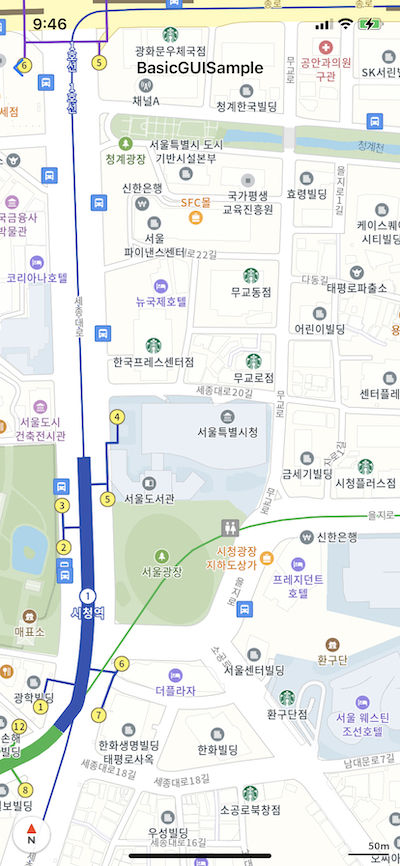
![]()
vertical 방향으로 3가지, horizontal 방향으로 3가지로 총 9가지 조합이 존재하며 ScaleBar의 origin을 설정함으로써 기본적인 ScaleBar의 위치를 지정할 수 있습니다.
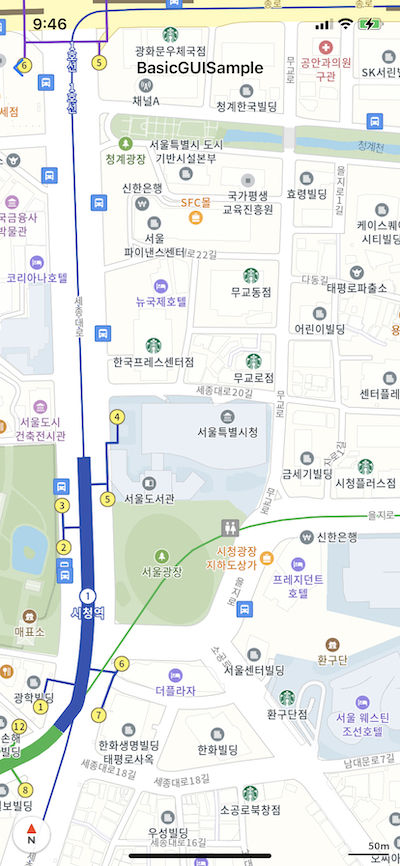
![]()
또한 position값을 조절하여 origin으로부터의 위치를 조절할 수 있습니다. 단, origin 위치에 따라 position의 x,y 증감 축이 다르므로 유의하셔야 합니다. 각 원점별로 증감 축은 위 스크린샷을 참조하시기 바랍니다.
아래 코드는 스크린샷처럼 ScaleBar의 위치를 지정하는 코드입니다.

let view = mapController?.getView("mapview") as! KakaoMap
//축척의 위치를 지정(우하단의 원점을 기준으로 x + 10, y + 10). offset의 방향에 주의. offset의 + 방향은 각 정렬기준점에서 화면 중심 방향이다(center는 우,하단 방향이 +).
view.setScaleBarPosition(origin: GuiAlignment(vAlign: .bottom, hAlign: .right), position: CGPoint(x: 10.0, y: 10.0))
view.showScaleBar() //축척을 표시한다.
ScaleBar AutoDisappear 옵션
AutoDisappear 옵션을 이용하여 ScaleBar를 줌인/아웃 제스쳐에만 나타나도록 설정할 수 있습니다. AutoDisappear 옵션을 false로 설정하면, 제스쳐 여부와 관계없이 축척은 항상 표시됩니다. AutoDisppear 옵션을 true로 설정할 경우, FadeInOutOptions으로 축척이 FadeIn하는 시간, 유지 시간, FadeOut시간 등을 별도로 지정할 수 있습니다.
FadeInOutOptions의 구성 요소는 아래와 같습니다.
| Property | Description |
|---|---|
| fadeInTime | 축척이 나타나는데 걸리는 시간(ms) |
| fadeOutTime | 축척이 사라지는데 걸리는 시간(ms) |
| retentionTime | FadeIn이 끝나고, 축척이 보여지는 시간(ms) |
let view = mapController?.getView("mapview") as! KakaoMap
//축척의 위치를 지정(우하단의 원점을 기준으로 x + 10, y + 10). offset의 방향에 주의. offset의 + 방향은 각 정렬기준점에서 화면 중심 방향이다(center는 우,하단 방향이 +).
view.showScaleBar() //축척을 표시한다.
//축척에 Fade In/Out 효과 옵션을 지정한다. 자동으로 사라질지 여부 및 FadeIn/Out시간과 FadeIn이 끝나고 유지되는 시간을 지정한다.
view.setScaleBarFadeInOutOption(FadeInOutOptions(fadeInTime: 1000, fadeOutTime: 1000, retentionTime: 5000))
Compass
Compass 표시하기
Compass는 아래와 같이 KakaoMap 객체를 통해 표시 여부를 설정할 수 있습니다.
let view = mapController?.getView("mapview") as! KakaoMap
view.showCompass() //나침반을 표시한다.
view.hideScaleBar() //나침반을 숨긴다.
Compass 위치 지정하기
Compass도 ScaleBar와 마찬가지로 SpriteGui이므로, ScaleBar와 동일한 방법으로 위치를 지정할 수 있습니다. 아래 코드는 스크린샷과 같이 좌하단에 Compass의 위치를 지정한 예제입니다.

let view = mapController?.getView("mapview") as! KakaoMap
//나침반의 위치를 지정(좌하단의 원점을 기준으로 x + 10, y + 10)
view.setCompassPosition(origin: GuiAlignment(vAlign: .bottom, hAlign: .left), position: CGPoint(x: 10.0, y: 10.0))
view.showCompass() //나침반을 표시한다.
Compass 탭 핸들러
Compass는 클릭했을때 이벤트 핸들러 및 Delegate를 제공합니다.
아래 예제는 KakaoMapEventDelegate를 통하여 compass를 클릭했을때 카메라가 정북을 바라보도록 설정한 예제입니다.
extension BasicGUISample: KakaoMapEventDelegate {
func compassDidTapped(kakaoMap: KakaoMap) {
print("compass tapped")
kakaoMap.resetCameraOrientation()
}
}
또한, KakaoMap객체를 통해 compass를 클릭했을때 발생시킬 핸들러를 직접 전달할 수 있습니다.
func showBasicGUIs() {
let view = mapController?.getView("mapview") as! KakaoMap
//나침반의 위치를 지정(좌하단의 원점을 기준으로 x + 10, y + 10)
view.addCompassTappedEventHandler(target: self, handler: BasicGUISample.compassTappedHanlder)
view.setCompassPosition(origin: GuiAlignment(vAlign: .bottom, hAlign: .left), position: CGPoint(x: 10.0, y: 10.0))
view.showCompass() //나침반을 표시한다.
}
func compassTappedHanlder(_ kakaoMap: KakaoMap) {
print("compass tapped")
kakaoMap.resetCameraOrientation()
}