지도 구성
KakaoMap을 구성하는 baseMap과 overlay들에 대해 알아봅니다. 일부 baseMap 및 overlay는 사용하려면 협의가 필요합니다.
KakaoMap은 크게 baseMap, overlay, poi, shape(polygon, polyline 등), gui 로 구성되어 있습니다. 그 중에 baseMap과 overlay는 지도의 배경을 구성하는 요소입니다.
BaseMap 및 overlay의 종류
BaseMap 종류
| 2d지도 | 스카이뷰 | 지적편집도 | |
|---|---|---|---|
 |
 |
 |
Overlay 종류
| 교통정보 | 로드뷰 라인 | Hill Shading | 자전거도로 | 하이브리드 | |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
BaseMap 및 overlay 사용 방법
ViewInfo
ViewInfo란 KakaoMapsSDK가 사용가능한 데이터 중에 어떤 데이터를 가져와서, 어떻게 그릴지에 대한 부분을 정의하고 있는 데이터입니다. ViewInfo를 통해서 정의되는 항목에는 좌표계, baseMap 및 사용 가능한 오버레이, 지도 최소/최대 레벨, POI 등이 포함됩니다. KakaoMapsSDK 서버에는 각각의 app 마다 사용하는 데이터의 종류와 이들을 통해 구성된 viewInfo 가 정의되어 있습니다.
KakaoMapsSDK는 지도를 그릴때 어떤 viewInfo를 사용할지가 필요하므로 사용자는 사용할 viewInfo의 이름을 지정해야 합니다. 이를 위해, ViewInfo 생성시 사용할 appName과 viewInfoName을 지정하게 됩니다. AppName은 기본값으로 “openmap” 을 사용하게 되고, “openmap” 의 내용과 다른 요구사항이 있어 커스터마이징이 필요한 경우에는 별도로 문의하여 협의를 통해 app을 추가할 수 있습니다. 즉, 서버를 통해 별도로 지정되지 않은 앱은 appName으로 “openmap”, viewInfoName으로 “map"을 사용하면 됩니다. BaseMap 변경은 KakaoMap.changeViewInfo API를 통해 변경할 수 있습니다.
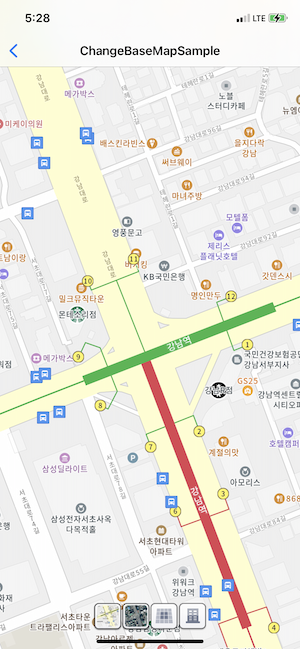
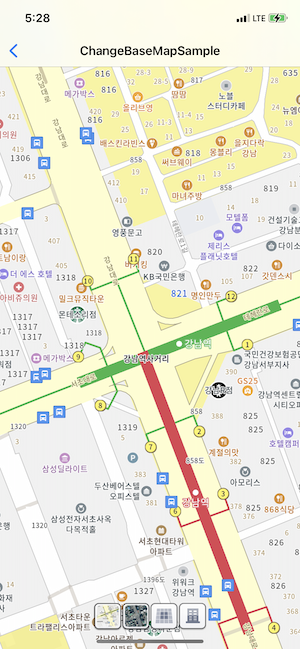
BaseMap의 변경
BaseMap은 viewInfo에 정의되어 있습니다. 그러므로 표시할 baseMap을 변경하려면 사용하는 viewInfo를 변경해주어야 합니다. 아래 예시는 changeViewInfo 함수를 통해서 viewInfo를 변경하는 코드입니다.
/// 세가지 종류의 base map을 제공한다. 각 base map으로 변경은 KakaoMap 객체의 viewInfoName을 통해 변경할 수 있다.
///
/// - kakao_map : 일반 2d 지도
///
/// - skyview: 스카이뷰
///
/// - cadastral_map : 지적편집도
let mapView: KakaoMap = mapController?.getView("mapview") as! KakaoMap
mapView.changeViewInfo(appName: "openmap", viewInfoName: "skyview")
BaseMap 변경 콜백
KakaoMap.changeViewInfo 함수를 호출하여 베이스맵을 변경했을 때, 성공/실패 여부를 콜백으로 전달받을 수 있습니다. KakaoMapEventDelegate의 viewInfo 변경 성공/실패 프로토콜을 구현하여 변경에 성공 혹은 실패한 viewInfo 이름을 받아올 수 있습니다.
// KakaoMap.changeViewInfo의 성공 및 실패 여부를 콜백으로 전달받을 수 있다.
extension ChangeBaseMapSample: KakaoMapEventDelegate {
// changeViewInfo 성공시 호출
func onViewInfoChanged(kakaoMap: KakaoMap, viewInfoName: String) {
print("\(kakaoMap.viewName()) success to change viewInfo \(viewInfoName)")
}
// changeViewInfo 실패 호출
func onViewInfoChangeFailure(kakaoMap: KakaoMap, viewInfoName: String) {
print("\(kakaoMap.viewName()) fail to change viewInfo \(viewInfoName)")
}
}
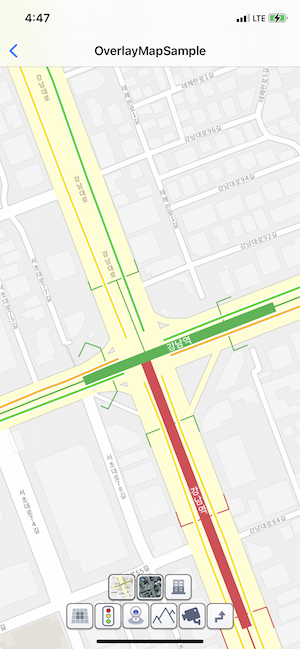
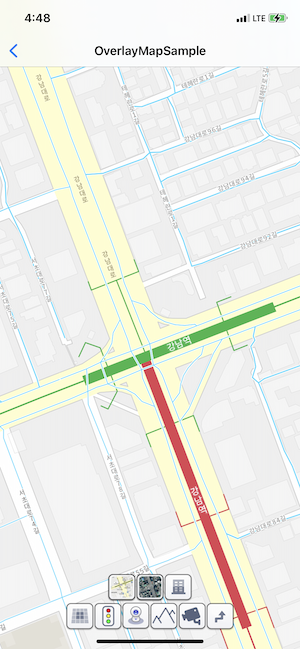
오버레이 표시하기
오버레이는 KakaoMap.showOverlay API를 호출하여 표시할 수 있습니다. 표시하고자 하는 Overlay의 이름을 파라미터로 전달하여 오버레이를 ON/OFF 할 수 있습니다.
mapView.showOverlay("traffic_info")
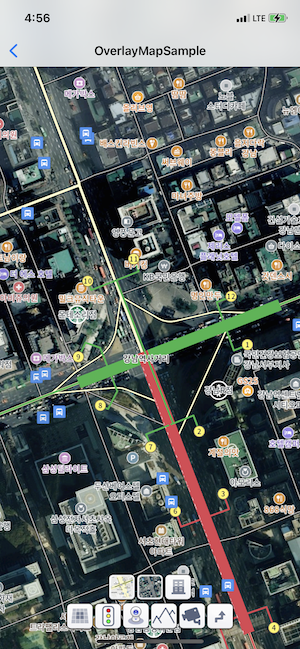
예를 들어, 스카이뷰를 baseMap으로 표시하면서 하이브리드를 함께 표시하려면 하이브리드 오버레이를 켜주면 됩니다.
오버레이 숨기기
오버레이는 KakaoMap.hideOverlay API를 호출하여 숨길 수 있습니다. 숨기고자 하는 오버레이의 이름을 파라미터로 전달하여 오버레이를 끕니다.
mapView.hideOverlay("traffic_info")
BaseMap 및 overlay 사용권한
App 에 따라 사용할 수 있는 baseMap 및 overlay 의 종류가 정해져 있습니다. 아래는 app 에 상관없이 일반적으로 사용 가능 여부를 표로 나타낸 것입니다.
| BaseMap 종류 | 사용가능 |
|---|---|
| map | O |
| skyview | O |
| cadastral_map | X |
| Overlay 종류 | 사용가능 |
|---|---|
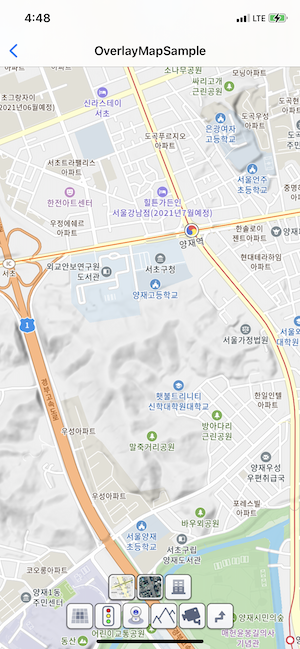
| hill_shading | O |
| roadview_line | O |
| bicycle_road | O |
| hybrid | O |
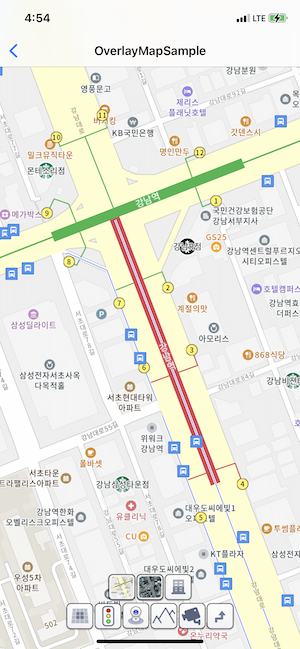
| traffic_info | X |
사용이 불가능한 baseMap이나 overlay가 필요할 경우, 별도의 협의가 필요합니다.