View Controls
View 와 Controller
KakaoMapsSDK는 엔진부와 앱 인터페이스 부분으로 나뉘는데, 엔진은 KMViewContainer 에 내장되어 지도가 그려지는 뷰를 제공하는 역할을 하며, 엔진-앱 인터페이스 연결 및 엔진의 상태 관리는 KMController가 담당합니다. KakaoMapsSDK를 사용하기 위해서는 이 두 클래스를 사용해야 합니다.
KMViewContainer
KakaoMapsSDK에서는 UIView를 상속한 View 클래스로 KMViewContainer 클래스를 제공합니다. 지도 표시 및 API 사용을 위해서는 ViewController에 KMViewContainer 클래스를 추가해야합니다. KMViewContainer는 그려질 ViewBase의 영역을 제공하며, ViewBase는 뷰 안에 그려지는 모든 렌더링 컨텐츠와 이에 대한 컨트롤 및 이벤트를 제공합니다. 여러개의 뷰를 생성하는 경우에는 개별 뷰는 모두 각각 KMViewContainer안에서 고유의 영역을 가지게 되며, API내부의 렌더링 및 컨트롤의 처리 단위가 됩니다.
API에는 ViewBase 서브클래스로 KakaoMap 클래스를 제공합니다. KakaoMap은 지도, 스카이뷰 및 3D스카이뷰를 그릴 수 있습니다. 그리고자 하는 지도 종류에 따라 적절한 viewInfo를 이용하여 ViewBase를 생성할 수 있고, 필요에 따라 이미 생성된 ViewBase의 viewInfo를 교체하여 다른 종류의 지도로 전환할 수도 있습니다.
KMController
KMController는 KakaoMapsSDK를 사용하기 위한 인증 절차 및 내부 엔진부분과 앱 인터페이스부분과의 연결, API의 상태등을 관리합니다. KMController로 엔진의 초기화 및 Start와 Stop, 그리고 렌더링의 Status를 컨트롤 할 수 있습니다. 사용자가 원하는 시점에서 Engine의 start및 stop, 렌더링 시작/중지등을 KMController를 통해 직접 명시적으로 컨트롤 할 수 있습니다.
Life Cycle
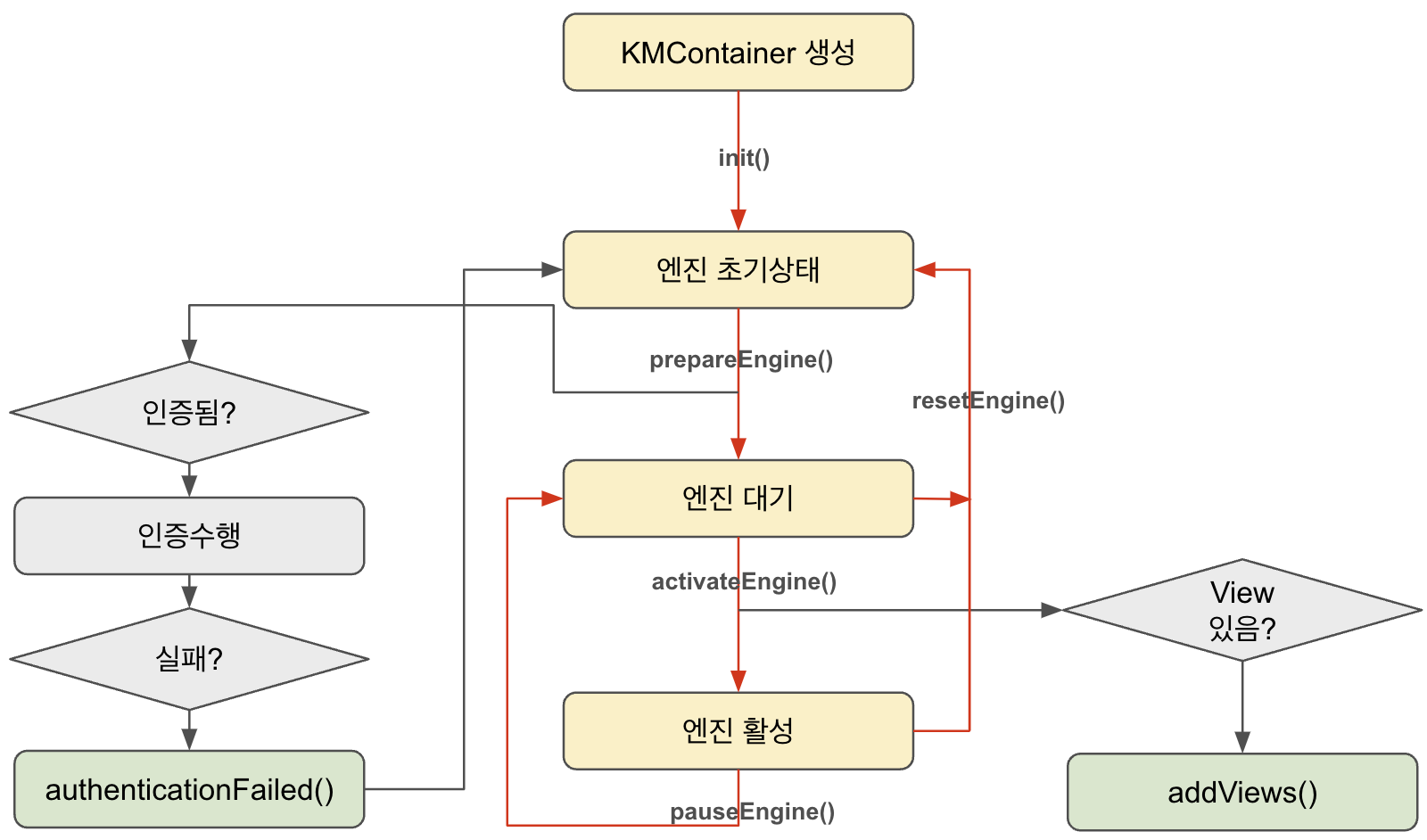
사용자는 KMController의 인터페이스를 통해 엔진의 상태를 관리해야 합니다. 아래 그림은 KakaoMapsSDK의 Life Cycle 및 상태 전이 과정을 나타낸 것입니다. 노란색 사각형은 각각 엔진의 상태를 의미하며, 녹색 사각형은 delegate로 사용자에게 전달되는 부분을 의미합니다. 빨간색 화살표는 사용자의 함수 호출에 의한 상태 전이를 나타내며, 검은색 화살표는 내부적으로 상태 전이에 따라 자동적으로 진행되는 부가 과정을 나타냅니다.

prepareEngine을 호출하면 엔진 준비 작업이 진행되고 완료되면 엔진 대기 상태가 됩니다. 이때 SDK가 인증되지 않은 상태면 백그라운드에서 인증을 진행합니다. 인증이 실패하면 엔진이 강제로 종료되어 초기 상태로 돌아가고 authenticationFailed delegate가 호출됩니다.
activateEngine를 호출하면 활성화 상태가 되고 시스템 Vsync에 엔진 렌더링 함수를 등록합니다. 이 상태에서는 지속적으로 시스템으로부터 VSync 호출을 받아 변경된 그릴 내용이 있을 때 렌더링을 수행합니다. 추가된 ViewBase가 없어 그릴 것이 없는 경우 addViews delegate를 호출하여 ViewBase를 추가하라는 메시지를 전달합니다. Delegate 함수에서 addView함수를 호출하여 사용할 ViewBase를 추가할 수 있습니다. KMController의 addView함수의 실제 동작은 비동기로 렌더링 과정의 준비작업 내에서 수행되고 결과는 delegate를 통해 전달됩니다.
pauseEngine을 호출하면 렌더링을 멈추고 비활성화 상태가 됩니다. 엔진의 반복적인 렌더링 작업은 중단되지만 뷰에 그려진 내용은 유지됩니다. 앱이 백그라운드로 전환되어야 할 경우처럼 렌더링을 수행하지 않아야 할 때 pauseEngine을 호출하여 엔진을 비활성화 시켜야 합니다. activateEngine을 호출하여 다시 활성화상태로 돌아갈 수 있습니다.
resetEngine을 호출하면 엔진이 정지되고, 모든 렌더링에 사용했던 resource를 release 한 후 엔진 초기 상태로 돌아갑니다. 이때 기존에 추가했던 ViewBase및 SDK를 통해 생성했던 POI, GUI등의 객체들도 모두 SDK에서 삭제됩니다. 다시 prepareEngine을 호출하기 전까지 엔진을 사용할 수 없습니다.
주의
addView함수의 처리는 비동기로 렌더링 과정에서 수행됩니다. 엔진이 지도 렌더링 상태가 아닐 경우 addView를 호출하여도 실제 수행은 되지 않습니다. 경우에 따라 화면에 보이기 전에 지도에 대한 초기 설정을 수행하기를 원할 수 있습니다.이런 경우 뷰가 보이기 전에 (ex. viewWillAppear 가 호출되는 시점) activateEngine을 호출하고 addViews delegate를 통해 ViewBase를 추가할 수 있습니다. 초기 세팅 작업이 많을 경우 일시적으로 뷰를 안보이게 하는 등의 처리가 필요할 수도 있습니다.
주의
SDK는 KMViewContainer의 사이즈가 변할 경우 delegate로 이를 전달하지만, 앱 초기화 흐름상 addView 함수를 호출하는 시점에서 KMViewContainer의 사이즈를 모르거나 addView가 완료되기 전에 layout이 완료되어 이를 전달받지 못할 가능성이 있습니다.이런 경우 addViewSucceeded delegate에서 사이즈를 다시 지정해 주는 것이 필요할 수 있습니다.
기타 사항
API 사용상 이슈 발생시 필요한 정보 수집 방법
API를 사용할 때 간혹 지도가 잘 표시되지 않거나 동작이 정상적으로 되지 않는 것과 같은 이슈가 발생할 수 있습니다. 이러한 형태의 이슈를 해결하기 위해서는 API의 내부 상태 정보가 필요할 수 있습니다. 아래와 같이 KMController의 getStateDescMessage를 호출하면 API의 내부 상태 정보를 얻을 수 있습니다. API의 이슈에 대한 문의시에 이 정보를 함께 제공해주시면 더욱 빠른 지원이 가능합니다.
let msg = mapController.getStateDescMessage()
ProMotion Support
KakaoMapsSDK는 최대 120Hz의 frame rate로 지도를 표시하는 ProMotion Display를 지원합니다. 아래와 같이 KMController의 proMotionSupport를 true로 설정하면 사용할 수 있습니다. 별도로 설정하지 않을 경우, 기본값은 false입니다.
override func viewDidLoad() {
mapController = KMController(viewContainer: mapContainer!)!
mapController?.proMotionSupport = true;
}
proMotionSupport를 true로 설정할 경우, ProMotion Display가 지원되는 기기에 대해서만 프로모션이 동작합니다. proMotionSupport를 false로 설정할 경우, ProMotion은 동작하지 않습니다.
iPhone13, iPhone13 Pro Max의 경우 아래의 Key를 Info.plist에 추가해야 프로모션이 지원됩니다.

또한, KMViewContainer.proMotionDisplay를 통해서 현재 단말기의 ProMotion Display를 지원 여부를 알 수 있습니다.
override func viewDidLoad() {
mapContainer = self.view as? KMViewContainer
mapController = KMController(viewContainer: mapContainer!)!
// 프로모션 지원 여부 확인
if mapContainer.proMotionDisplay == true {
// 프로모션 Display 사용 설정
mapController?.proMotionSupport = true;
}
}
Trackpad Support
KakaoMapsSDK는 트랙패드를 통한 지도 조작을 지원합니다.