RouteLine
1. Overview
RouteLine 은 LOD(Level Of Detail) 기능이 적용되어 있고, 하나 이상의 RouteLineSegment 로 이루어진 선형입니다. RouteLineSegment 마다 다른 스타일을 적용할 수 있습니다. 아래의 다양한 스타일의 RouteLine 들은 샘플 프로젝트 에서 예제코드를 확인 할 수 있습니다. Polyline 과 RouteLine 의 차이점은 여기 문서를 참조해 주세요.
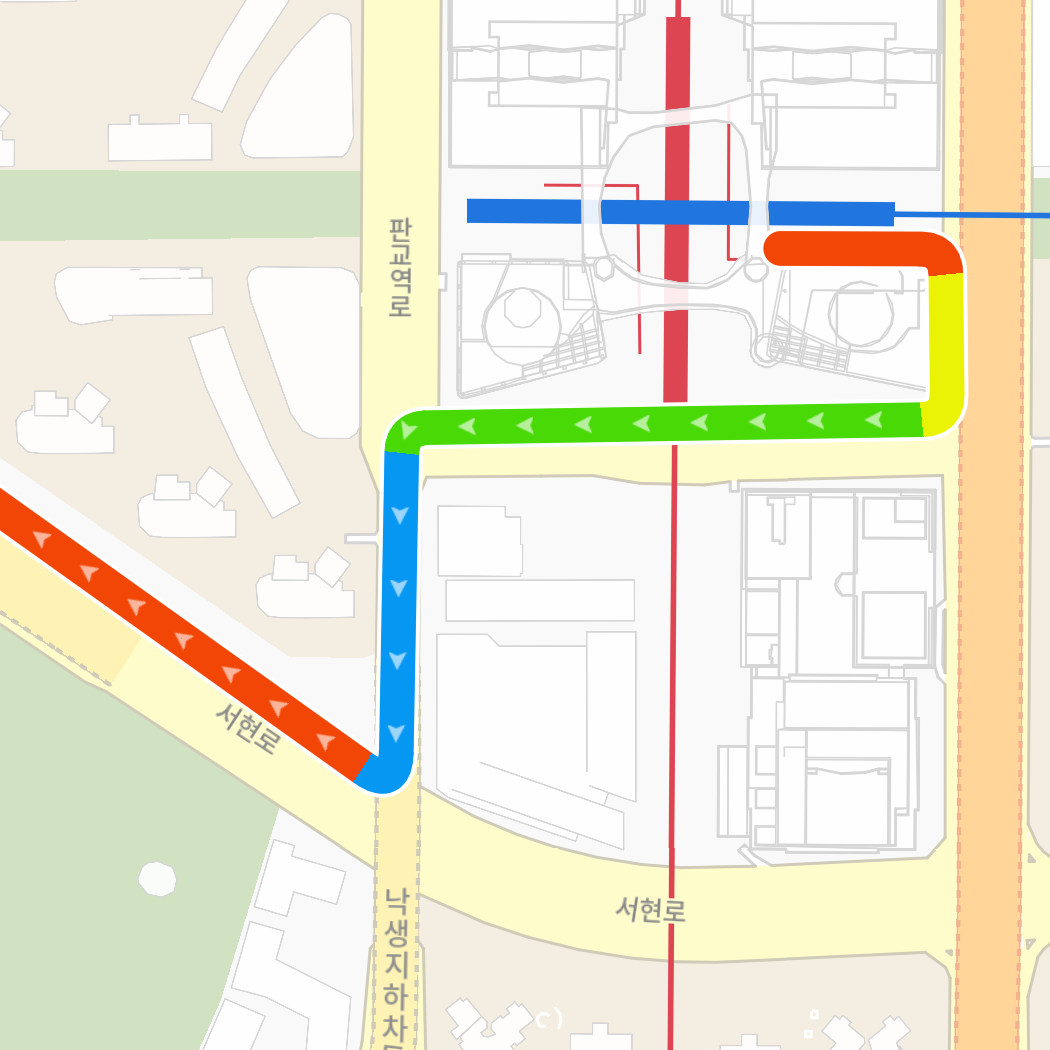
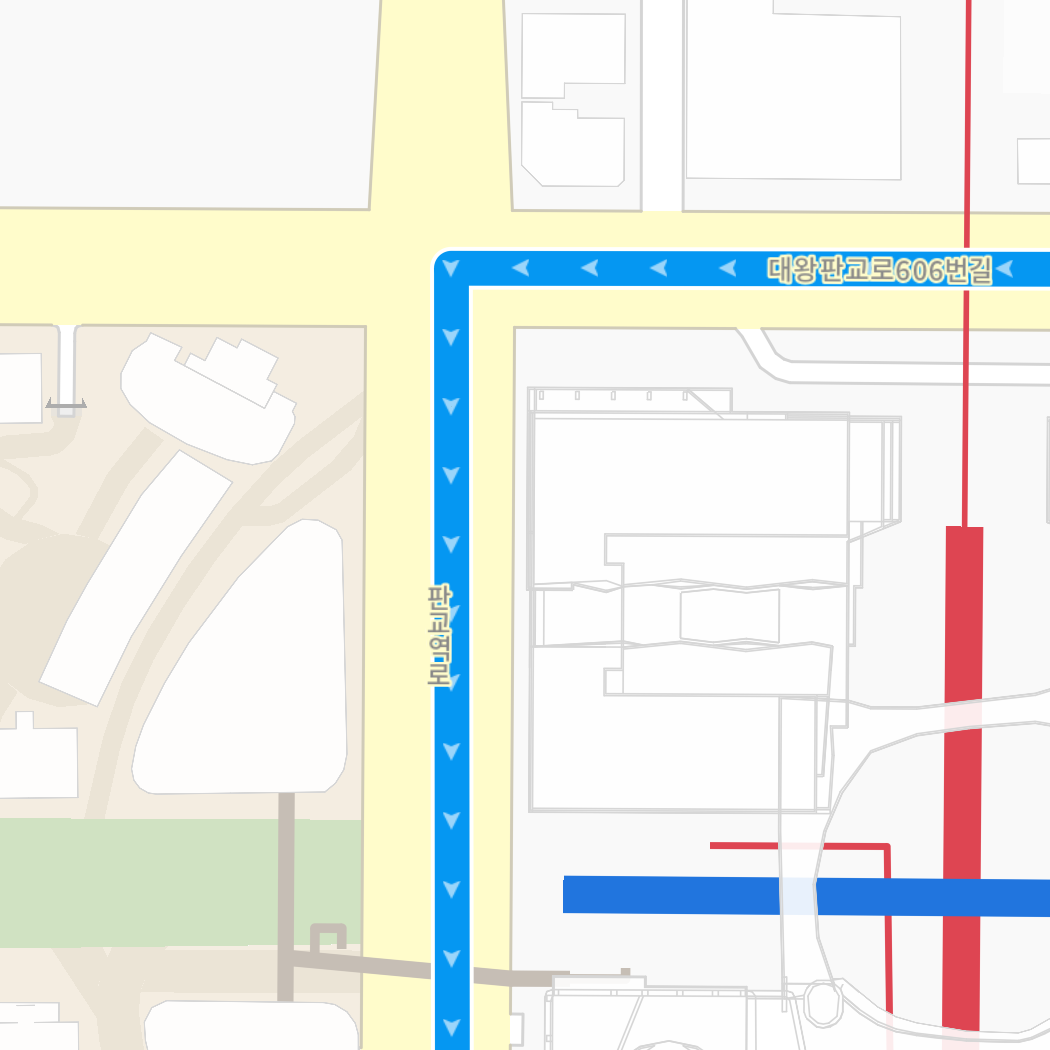
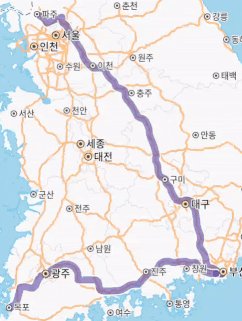
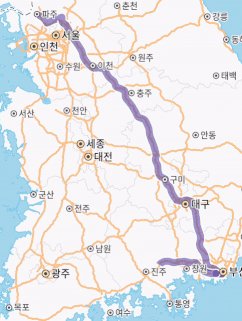
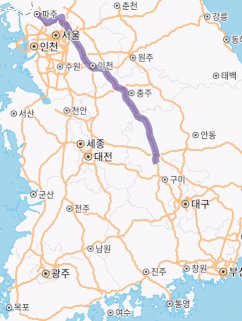
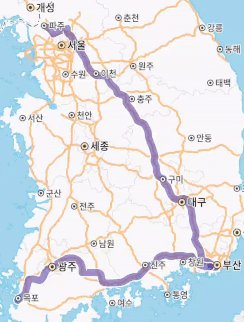
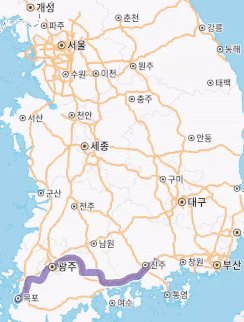
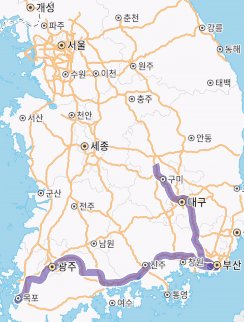
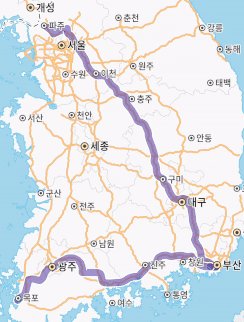
RouteLine 에 적용 된 다양한 스타일과 모양들
스타일로 이루어진 |
스타일로 이루어진 |
||
|---|---|---|---|
 |
 |
 |
 |
2. RouteLineManager
RouteLineManager 는 RouteLine 과 관련 된 최상위 클래스이며 RouteLineLayer 의 생성 및 삭제, RouteLine 과 관련 된 객체관리를 하는 컨테이너 역할을 합니다. 아래의 예제코드는 RouteLineManager 를 가져오는 방법입니다.
// RouteLineManager 를 가져오는 방법
kakaoMap.getRouteLineManager();
3. RouteLineLayer
RouteLineLayer 는 RouteLine 의 생성 및 삭제와 같은 객체관리를 하는 컨테이너 역할을 합니다. 뿐만 아니라, zOrder 값을 이용해 RouteLineLayer 간에 RouteLine 들이 겹칠 때 어떤 것이 우선적으로 보여지게 할 지 렌더링 우선순위를 설정할 수 있습니다.
RouteLineLayer 생성하기
RouteLineLayer 는 ShapeManager 에 미리 생성 된 디폴트 RouteLineLayer 를 사용하는 방법과 사용자가 직접 RouteLineLayer 를 생성해서 사용하는 2가지 방법이 있습니다.
// 1. RouteLineManager 에 미리 생성 된 디폴트 RouteLineLayer 가져오는 방법
routeLineManager.getLayer();
// 2. 사용자 커스텀으로 RouteLineLayer 생성 및 가져오는 방법
routeLineManager.addLayer("myLayer", 10001);
3. RouteLine 의 스타일
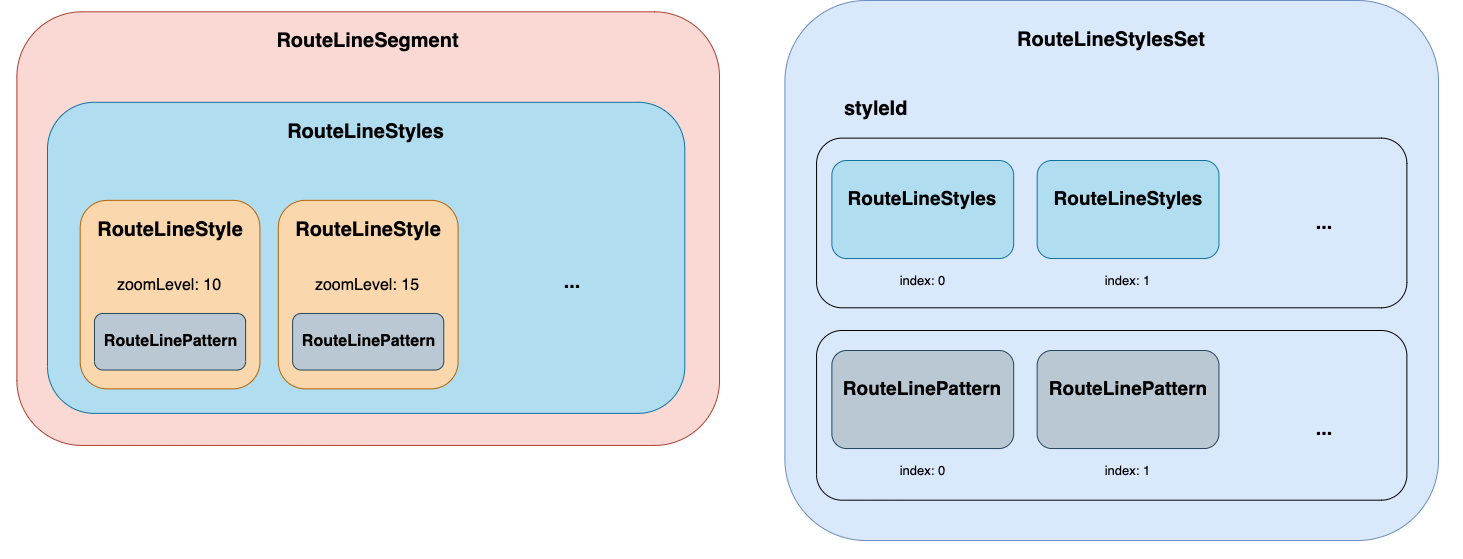
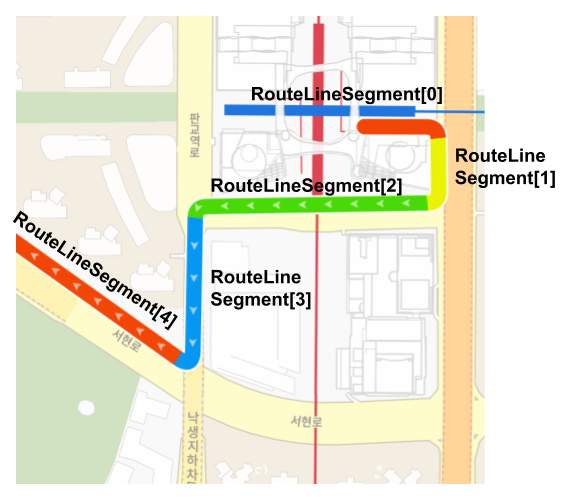
RouteLine 의 세그먼트와 스타일 간의 연관 관계
- RouteLine 은 1개 이상의 RouteLineSegment 와 1개의 RouteLineStylesSet 로 구성됩니다.
- RouteLineSegment 는 1개의 RouteLineStyles 로 구성되고, RouteLineStyles 는 zoomLevel 에 따라 여러개의 RouteLineStyle 을 가질 수 있습니다.
- RouteLineStylesSet 은 스타일의 고유한 styleId 와 여러개의 RouteLineStyles, 여러개의 RouteLinePattern 을 갖고있는 컨네이너 클래스입니다. StylesSet 에 들어있는 RouteLineStyles 와 RouteLinePattern 리스트의 index 로 직접 객체에 접근 할 수 있습니다.

RouteLineStyle 의 Property
| Property | Description |
|---|---|
| lineWidth | RouteLine 의 두께 (px) |
| lineColor | RouteLine 의 색깔 |
| strokeWidth | RouteLine 의 테두리 두께 (px) |
| strokeColor | RouteLine 의 테두리 색깔 |
| zoomLevel | 해당 RouteLineStyle 이 표시되기 시작하는 확대/축소 줌레벨 |
| RouteLinePattern | 해당 RouteLineStyle 에 같이 표시 될 패턴 스타일 |
RouteLinePattern 의 Property
| Property | Description |
|---|---|
| patternImage | 반복적인 패턴으로 표시할 이미지 |
| symbolImage | 반복적인 패턴 사이에 표시할 이미지 |
| distance | 패턴 이미지 사이의 간격 (px) |
| pinStart | 패턴이 RouteLineSegment 시작 지점에 고정적으로 표시될지에 대한 여부 |
| pinEnd | 패턴이 RouteLineSegment 끝지점에 고정적으로 표시될지에 대한 여부 |
4. RouteLine 의 스타일 설정 예제코드
기본적으로 RouteLineStylesSet 을 생성하고, 그 안에 있는 RouteLineStyles 을 RouteLineSegment 마다 설정합니다.
4-1. RouteLineStyles 및 RouteLineStylesSet 생성하는 예제코드
// 1. 첫번째 - 모든 줌레벨, 라인두께 16px, 파란색 스타일
RouteLineStyles styles1 = RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE));
// 2. 두번째 - 줌레벨 10, 15 마다 각각 다른 스타일
RouteLineStyles styles2 = RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE).setZoomLevel(10),
RouteLineStyle.from(20, Color.GREEN, 1, Color.WHITE).setZoomLevel(15));
// 3. 세번째 - 모든 줌레벨, 라인에 패턴이 있는 스타일
RouteLineStyles styles3 = RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE)
.setPattern(RouteLinePattern.from(R.drawable.route_pattern_arrow, 12)));
// 4. 세번째 - 모든 줌레벨, 패턴만 있는 스타일
RouteLineStyles styles4 = RouteLineStyles.from(RouteLineStyle.from(
RouteLinePattern.from(R.drawable.route_pattern_arrow, 12)));
// 5. RouteLineStylesSet 을 생성
RouteLineStylesSet stylesSet = RouteLineStylesSet.from(styles1, styles2, styles3, styles4);
4-2. 한가지 스타일로 구성된 RouteLine 예제코드
- RouteLineSegment 에 스타일 설정을 생략할 경우, RouteLineStylesSet 의 index 0 번째에 해당되는 스타일로 설정된다.
// 1. RouteLineLayer 가져오기
RouteLineLayer layer = kakaoMap.getRouteLineManager().getLayer();
// 2. RouteLineStylesSet 생성하기
RouteLineStylesSet stylesSet = RouteLineStylesSet.from("blueStyles",
RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE)));
// 3. RouteLineSegment 생성하기 - 세그먼트에 스타일 설정을 생략하면, RouteLineStylesSet 의 index 0 번째에 해당되는 스타일로 설정된다.
// 3-1. index 를 통해 RouteLineStylesSet 에 있는 styles 를 가져온다.
RouteLineSegment segment = RouteLineSegment.from(Arrays.asList(
LatLng.from(37.338549743448546,127.09368565409382),
LatLng.from(37.33856778190988,127.093663107081)))
.setStyles(stylesSet.getStyles(0));
// // 3-2. id 를 통해 RouteLineStylesSet 에 있는 styles 를 가져온다.
// RouteLineSegment segment = RouteLineSegment.from(Arrays.asList(
// LatLng.from(37.338549743448546,127.09368565409382),
// LatLng.from(37.33856778190988,127.093663107081)))
// .setStyles(stylesSet.getStyles("blueStyles"));
// 4. RouteLineStylesSet 을 추가하고 RouteLineOptions 생성하기
RouteLineOptions options = RouteLineOptions.from(segment)
.setStylesSet(stylesSet);
// 5. RouteLineLayer 에 추가하여 RouteLine 생성하기
RouteLine routeLine = layer.addRouteLine(options);
4-3. 멀티스타일, 세그먼트마다 각각 다른 스타일의 RouteLine 예제코드

// 1. RouteLineLayer 가져오기
RouteLineLayer layer = kakaoMap.getRouteLineManager().getLayer();
// 2. RouteLineStylesSet 을 생성
RouteLineStyles styles1 = RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE));
RouteLineStyles styles2 = RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE).setZoomLevel(10),
RouteLineStyle.from(20, Color.GREEN, 1, Color.WHITE).setZoomLevel(15));
RouteLineStyles styles3 = RouteLineStyles.from(RouteLineStyle.from(16, Color.BLUE)
.setPattern(RouteLinePattern.from(R.drawable.route_pattern_arrow, 12)));
RouteLineStyles styles4 = RouteLineStyles.from(RouteLineStyle.from(
RouteLinePattern.from(R.drawable.route_pattern_arrow, 12)));
RouteLineStylesSet stylesSet = RouteLineStylesSet.from(styles1, styles2, styles3, styles4);
// 3. RouteLineSegment 생성하기 - 세그먼트에 스타일 설정을 생략하면, RouteLineStylesSet 의 index 0 번째에 해당되는 스타일로 설정된다.
List<RouteLineSegment> segments = Arrays.asList(RouteLineSegment.from(Route.ByLevel1, stylesSet.getStyles(0)),
RouteLineSegment.from(Route.ByLevel2, stylesSet.getStyles(1)),
RouteLineSegment.from(Route.ByLevel3, stylesSet.getStyles(2)),
RouteLineSegment.from(Route.ByLevel4, stylesSet.getStyles(3)),
RouteLineSegment.from(Route.ByLevel5, stylesSet.getStyles(0)),
RouteLineSegment.from(Route.ByLevel6, stylesSet.getStyles(1)),
RouteLineSegment.from(Route.ByLevel7, stylesSet.getStyles(2)));
// 4. RouteLineStylesSet 을 추가하고 RouteLineOptions 생성하기
RouteLineOptions options = RouteLineOptions.from(segments)
.setStylesSet(stylesSet);
// 5. RouteLineLayer 에 추가하여 RouteLine 생성하기
RouteLine routeLine = layer.addRouteLine(options);
4-4. 곡선이 있는 RouteLine 예제코드
// 1. RouteLineLayer 가져오기
RouteLineLayer layer = kakaoMap.getRouteLineManager().getLayer();
// 2. RouteLineStylesSet 생성하기
RouteLineStyle patternStyle = RouteLineStyle.from(RouteLinePattern.from(
R.drawable.route_pattern_long_dot,
R.drawable.route_pattern_long_airplane, 10));
RouteLineStylesSet stylesSet = RouteLineStylesSet.from(
RouteLineStyles.from(patternStyle));
// 3. 왼쪽으로 꺽이는 RouteLineSegment 생성하기
RouteLineSegment segment = RouteLineSegment.from(
Arrays.asList(LatLng.from(37.566536, 126.977966),
LatLng.from(35.179554, 129.075638)),
stylesSet.getStyles(0)).setCurveType(CurveType.LeftCurve);
// 4. RouteLineStylesSet 을 추가하고 RouteLineOptions 생성하기
RouteLineOptions options = RouteLineOptions.from(segment)
.setStylesSet(stylesSet);
// 5. RouteLineLayer 에 추가하여 RouteLine 생성하기
RouteLine routeLine = layer.addRouteLine(options);
5. RouteLineStyles 와 RouteLineSegment 변경하기
RouteLine 생성 후, RouteLineStyles 와 RouteLineSegment 를 변경 할 수 있습니다.
// 1. RouteLine 의 스타일만 변경 할 때
routeLine.changeStyle(RouteLineStyles.from(RouteLineStyle.from(30, Color.BLACK)));
// 2. RouteLine 의 세그먼트와 해당 스타일까지 변경 할 때
simpleLine.changeSegments(RouteLineSegment.from(
Arrays.asList(LatLng.from(37.338549743448546,127.09368565409382),
LatLng.from(37.33856778190988,127.093663107081)), style));
6. RouteLine 의 ProgressAnimation
RouteLine 을 점점 보여지게 하거나 사라지게 애니메이션을 줄 수 있다.


- RouteLineAnimator.start() 호출 시 addRouteLines() 통해 꼭 RouteLine 을 추가해줘야 한다.
// 1. ProgressAnimation 설정값 생성
ProgressAnimation animation = ProgressAnimation.from(animatorId, 5000);
animation.setInterpolation(Interpolation.Linear);
animation.setProgressType(ProgressType.ToHide); // 라인을 보여지게 할지 사라지게 할지 여부
animation.setProgressDirection(ProgressDirection.EndFirst); // 라인의 시작좌표부터, 끝좌표부터 애니메이션 시작할지 여부
animation.setHideAtStop(false); // 애니메이션이 멈췄을 때 라인을 사라지게 할지 여부
animation.setResetToInitialState(true); // 애니메이션이 멈췄을 때 라인의 처음 상태로 복원할지 여부
// 2. RouteLineAnimator 생성
RouteLineAnimator animator = routeLineManager.addAnimator(animation);
// 3. RouteLineAnimator 에 RouteLine 추가 및 애니메이션 시작
animator.addRouteLines(routeLine);
animator.start(OnRouteLineAnimatorStopCallback);
7. RouteLine 의 Progress 설정 추가
RouteLine 의 시작과 끝 좌표 사이 특정 지점을 Progress 로 설정하고 애니메이션을 줄 수 있다.
- Progress 설정 값 범위는 -1.0 ~ 1.0 이다.
- 시작과 끝의 progress 값과 progress 의 음수/양수 여부에 따라 ProgressType, ProgressDirection 이 달라진다.
1. 라인 좌표 시작 지점에서 시작 & 보여지게 하는 애니메이션 - routeLine.progressTo( -1.0 ~ 0.0 )
2. 라인 좌표 시작 지점에서 시작 & 사라지게 하는 애니메이션 - routeLine.progressTo( 0.0 ~ 1.0 )
3. 라인 좌표 끝 지점에서 시작 & 보여지게 하는 애니메이션 - routeLine.progressTo( 1.0 ~ 0.0 )
4. 라인 좌표 끝 지점에서 시작 & 사라지게 하는 애니메이션 - routeLine.progressTo( 0.0 ~ -1.0 )
Progress 설정과 관련 된 API 들
// 특정 지점(progress) 까지 RouteLine 을 애니메이션으로 이동한다.
(void) routeLine.progressTo(progress, duration, OnRouteLineProgressEndCallback);
// RouteLine 의 progress 상태를 설정한다.
(void) routeLine.setProgress(progress);
// 현재 RouteLine 의 progress 상태 값을 가져온다.
(float) routeLine.getProgress();
// RouteLine 의 전체 좌표(시작과 끝) 중 특정 지점(progrss) 에 해당되는 포인트를 가져온다.
(RoutePoint) routeLine.getPointFromProgress(progress);
// RouteLine 을 구성하는 좌표 중 특정 좌표에 해당하는 특정 지점(progress) 값을 가져온다.
(float) routeLine.getProgressFromPoint(LatLng);