MapWidget
GUI Components 를 통해 사용자가 자유롭게 디자인 할 수 있습니다. 그리고, 지도의 기울기와 회전과 상관없이 항상 일정하게 보이는 특징이 있습니다.
1. MapWidget 생성하기
MapWidget 을 생성하기 위해서는 GuiComponent 를 통해 UI 부분을 디자인해서 넣어야 합니다.
// 1. GuiComponent 를 통해 텍스트가 들어있는 말풍선 모양의 UI를 만듦.
GuiLayout mainLayout = new GuiLayout(Orientation.Horizontal);
mainLayout.setPadding(20, 20, 20, 18);
GuiImage bgImage = new GuiImage(R.drawable.window_body, true);
image.setFixedArea(7, 7, 7, 7); // 말풍선 이미지 각 모서리의 둥근 부분만큼(7px)은 늘어나지 않도록 고정.
mainLayout.setBackground(bgImage);
GuiText text = new GuiText("MapWidget!");
text.setTextSize(30);
mainLayout.addView(text);
// 2. UI 의 최상위 부모 컴포넌트인 mainLayout 을 MapWidgetOptions 에 추가함.
MapWidgetOptions options = MapWidgetOptions.from(position);
options.setContentView(mainLayout);
// 3. MapWidgetLayer 에 추가하여 생성함.
kakaoMap.getMapWidgetManager().getMapWidgetLayer().addMapWidget(options);
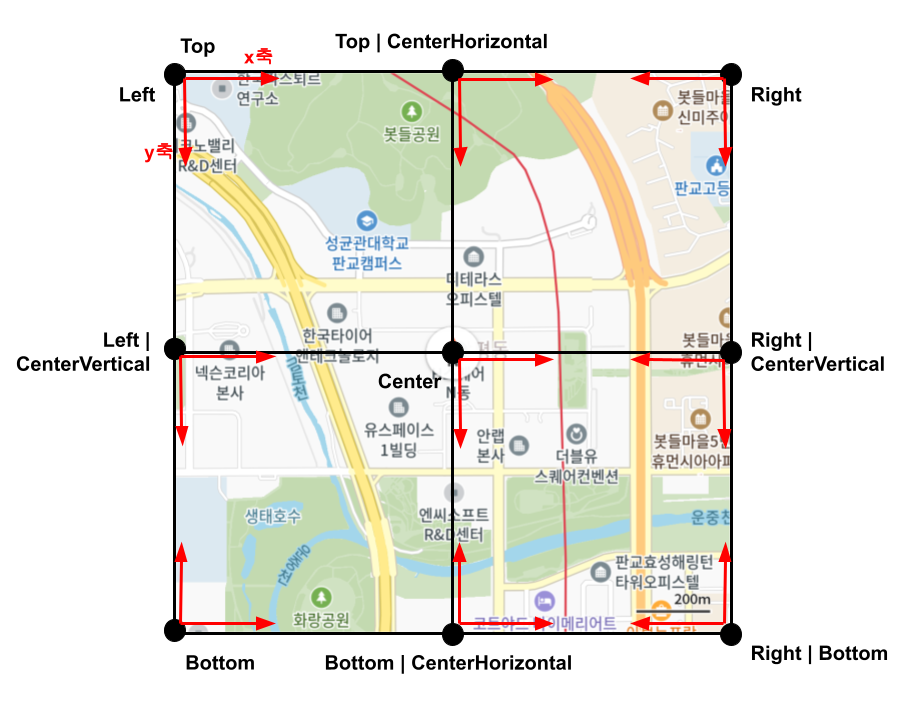
2. MapWidget 위치 설정하기
MapWidget 의 위치는 MapGravity 를 기준으로 x, y 축 offset 값을 이동시켜 설정 할 수 있습니다.

// 지도의 중앙에 위치할 때
mapWidget.setPosition(MapGravity.CENTER, 0, 0);
// 지도의 맨 아래 가운데 나침반을 위치할 때
mapWidget.setPosition(MapGravity.BOTTOM | MapGravity.CENTER_HORIZONTAL, 0, 0);