InfoWindow
Body 와 Tail 의 구조를 가지고 있어 주로 말풍선 같은 UI 를 만들 때 사용합니다.
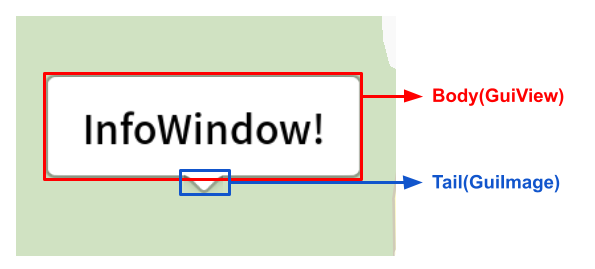
1. InfoWindow 구조
MapWidget 의 UI Componets 을 조합하여 InfoWindow 의 Body 와 Tail 을 구성해야 합니다. Body 는 꼭 필요하지만 Tail 부분은 없어도 됩니다. 기본적으로 Tail 은 Body 아래에 위치되며 x, y 축으로 offset 값을 조절하여 원하는 위치를 잡아줍니다.

2. InfoWindow 생성하기
InfoWindow 를 생성하기 위해서는 Body 에 들어갈 UI 부분을 GuiComponent 를 가지고 구성해서 넣어야 합니다.
GuiLayout body = new GuiLayout(Orientation.Horizontal);
body.setPadding(20, 20, 20, 18);
GuiImage bgImage = new GuiImage(R.drawable.window_body, true);
image.setFixedArea(7, 7, 7, 7); // 말풍선 이미지 각 모서리의 둥근 부분만큼(7px)은 늘어나지 않도록 고정.
body.setBackground(bgImage);
GuiText text = new GuiText("InfoWindow!");
text.setTextSize(30);
body.addView(text);
InfoWindowOptions options = InfoWindowOptions.from(position);
options.setBody(body);
options.setBodyOffset(0, -4); // Body 와 겹치게 -4px 만큼 올려줌.
InfoWindowOptions options = options.setTail(new GuiImage(R.drawable.window_tail, false));
kakaoMap.getMapWidgetManager().getInfoWindowLayer().addInfoWindow(options);