Label
1. Label 생성하기
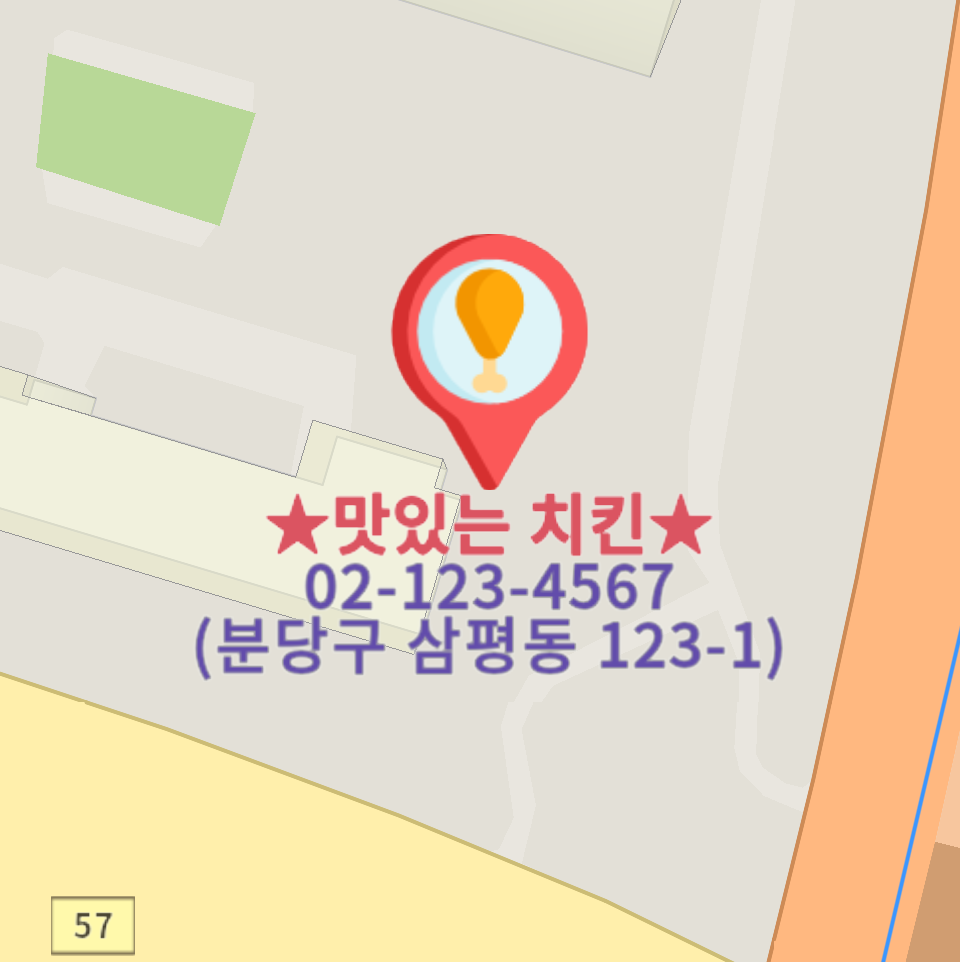
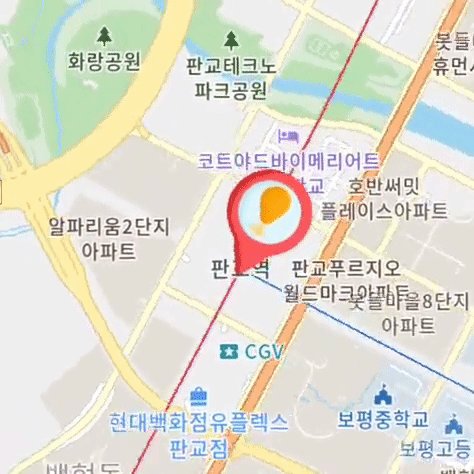
먼저, LabelStyles 을 생성해서 LabelOptions 을 통해 라벨을 만들 수 있습니다.
// 1. LabelStyles 생성하기 - Icon 이미지 하나만 있는 스타일
LabelStyles styles = kakaoMap.getLabelManager()
.addLabelStyles(LabelStyles.from(LabelStyle.from(R.drawable.chicken)));
// 2. LabelOptions 생성하기
LabelOptions options = LabelOptions.from(LatLng.from(37.394660,127.111182))
.setStyles(styles);
// 3. LabelLayer 가져오기 (또는 커스텀 Layer 생성)
LabelLayer layer = kakaoMap.getLabelManager().getLayer();
// 4. LabelLayer 에 LabelOptions 을 넣어 Label 생성하기
Label label = layer.addLabel(options);
Label 생성 시 TransformMethod 옵션
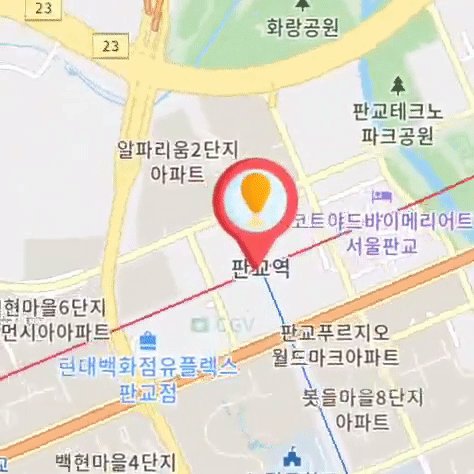
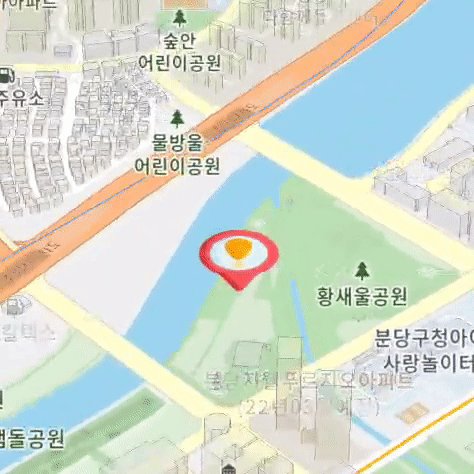
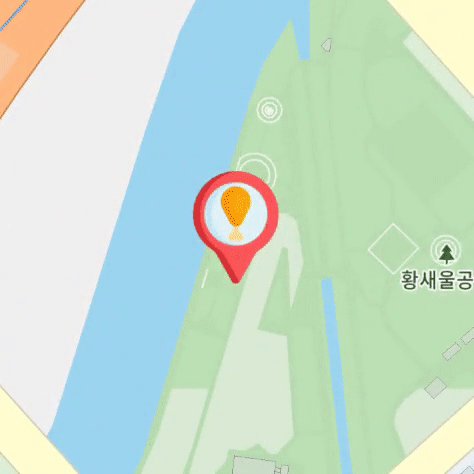
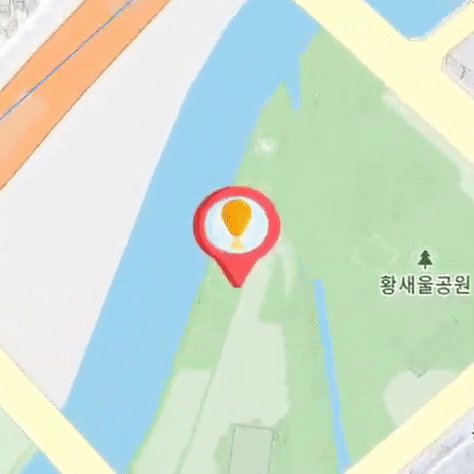
지도가 움직일 때 라벨의 Icon 과 Text 가 어떤 자세를 유지할 지 설정할 수 있는 옵션입니다. Label 생성 시 LabelOptions 을 통해 TransformMethod 을 설정 할 수 있고, 생성 후 에는 변경 할 수 없습니다.
TransformMethod 의 기본 설명
- Label 에 Text 의 TransformMethod 은, Icon 없이 Text 로만 구성될 때 적용됩니다. 때문에, Icon 과 Text 로 구성되어도 Icon 에만 TransformMethod 옵션이 적용됩니다.
| Type | Available | Description |
|---|---|---|
| Default | Icon, Text, Badge | 지도가 어떤 방향으로 회전하든 라벨은 기기의 위쪽 방향을 유지합니다. 다른 옵션을 설정하지 않았다면 라벨에 기본적으로 적용되어 있습니다. |
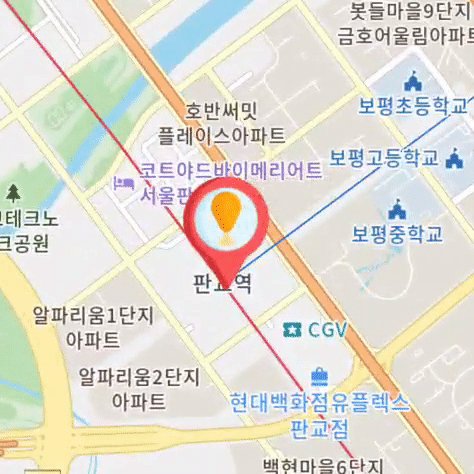
| AbsoluteRotation | Icon, Text(only), Badge | 지도가 어떤 방향으로 회전하든 라벨이 갖고 있는 고유의 회전 방향을 유지합니다. |
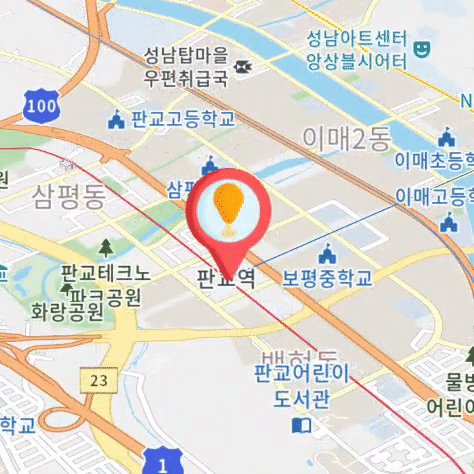
| Decal | Icon, Text(only) | 라벨이 지도의 기울기에 따라 붙어서 움직이도록 합니다. |
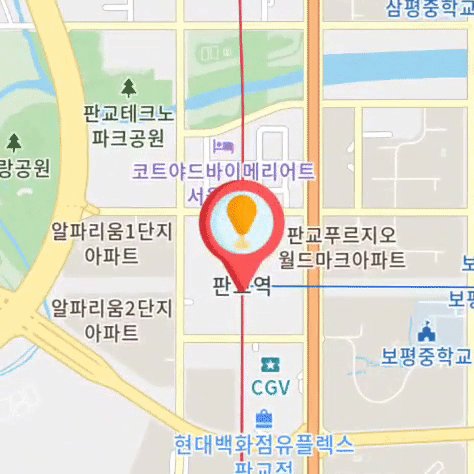
| AbsoluteRotation_Decal | Icon, Text(only) | AbsoluteRotation 속성을 갖고 있고, 라벨이 지도의 기울기에 따라 붙어서 움직이도록 합니다. |
 |
 |
 |
2. LabelStyles 설정하기
LabelStyles 은 Label 의 스타일을 정의하며 1개 이상의 LabelStyle 로 구성되어 있습니다. 스타일에는 이미지를 넣을 수 있는 Icon, 아이콘에 Badge 를 추가 할 수 있는 InStyleBadge, 텍스트를 꾸밀 수 있는 LabelTextStyle 이 있습니다.
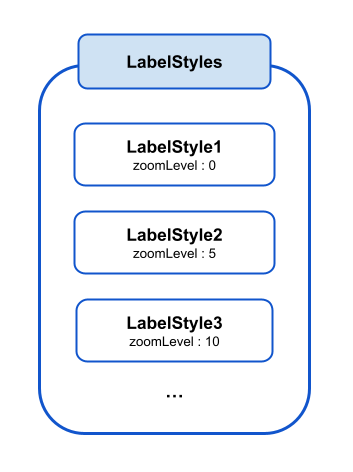
줌 레벨마다 여러개의 LabelStyle 을 갖고 있는 LabelStyles 의 구조
LabelStyle 은 지도의 확대/축소 줌레벨마다 각각 다른 LabelStyle 을 적용할 수 있습니다.

LabelStyle
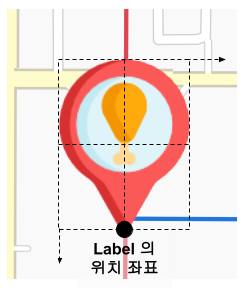
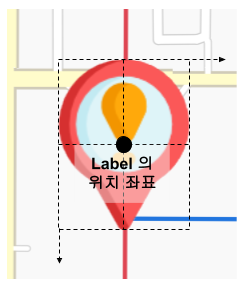
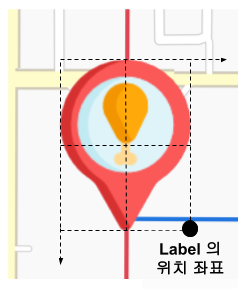
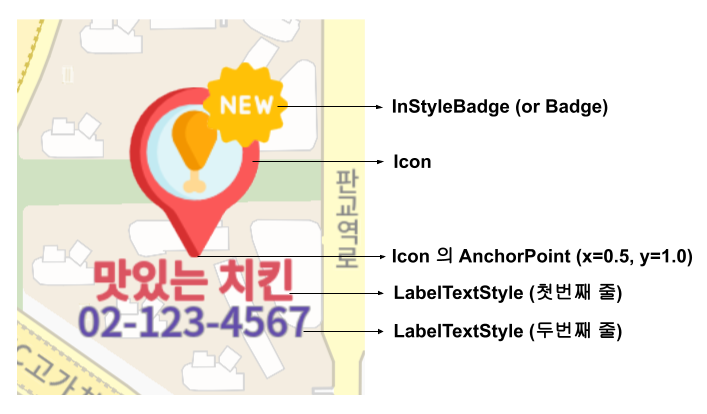
아래의 그림과 같이 LabelStyle 을 통해 Icon 이미지, Icon 의 AnchorPoint, InStyleBadge, LabelTextStyle 등 다양한 스타일을 설정 할 수 있습니다.

LabelStyle 의 Property
| Property | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| icon | Label 의 이미지. res/drawable 또는 Bitmap 으로 설정 할 수 있습니다. applyDpScale 값에 따라 크기가 영향 받습니다. | |||||||||||||||
| anchorPoint | Label 의 위치 좌표를 기준으로 Icon 이미지를 어떻게 배치(gravity)할 지 설정 할 수 있습니다. 이미지 크기의 가로, 세로 길이를 1.0 로 기준.
|
|||||||||||||||
| icon/text labelTransition | Label 이 나타나고(enterance) 사라질 때(exit) 적용하는 애니메이션 설정.
|
|||||||||||||||
| textStyles | Label 의 텍스트 스타일을 설정. 텍스트 라인마다 스타일을 다르게 설정 할 수 있습니다.
|
|||||||||||||||
| applyDpScale |
Icon 이미지와 텍스트의 크기에 영향을 줍니다.
|
|||||||||||||||
| zoomLevel | LabelStyle 에 지도에 나타나기 시작하는 zoomLevel 값. |
확대/축소 줌레벨 마다 다른 스타일 설정 예제
확대/축소 줌레벨의 값이 낮은것부터 순차적으로 넣어야 정상적으로 동작합니다.
// 1. 모든 레벨에서 스타일 표시할 때
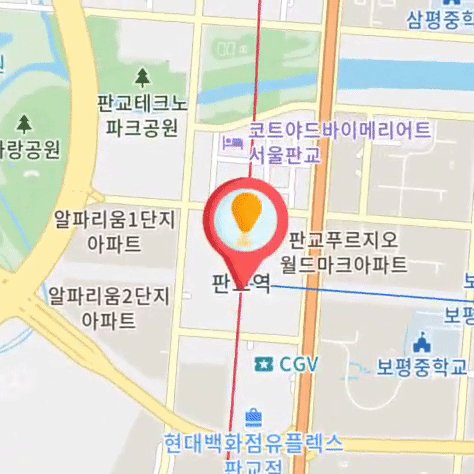
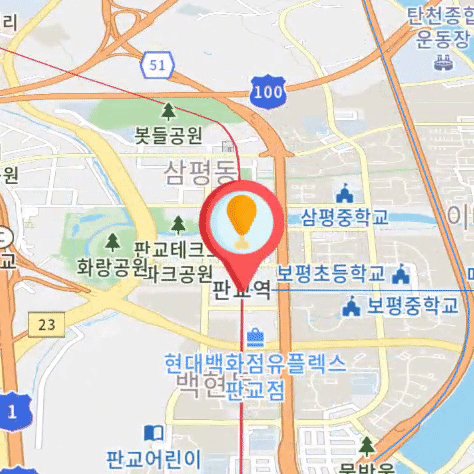
// 줌레벨 0 ~ 4 : R.drawable.chicken 아이콘 표시
// 줌레벨 5 ~ 9 : R.drawable.green_marker 아이콘 표시와 텍스트 크기 15px, 색깔 검은색 스타일 표시
// 줌레벨 10 ~ 21(Max) : R.drawable.blue_marker 아이콘 표시
LabelStyles styles = LabelStyles.from(LabelStyle.from(R.drawable.chicken).setZoomLevel(0),
LabelStyle.from(R.drawable.green_marker).setTextStyles(15, Color.BLACK).setZoomLevel(5),
LabelStyle.from(R.drawable.blue_marker).setZoomLevel(10));
// 2. 특정 레벨은 스타일 표시 안할 때
// 줌레벨 0 ~ 4 : 표시안함
// 줌레벨 5 ~ 9 : R.drawable.green_marker 아이콘 표시
// 줌레벨 10 ~ 21(Max) : R.drawable.blue_marker 아이콘 표시
LabelStyles styles = LabelStyles.from(LabelStyle.from(R.drawable.green_marker).setZoomLevel(5),
LabelStyle.from(R.drawable.blue_marker).setZoomLevel(10));
텍스트 스타일 설정
여러 텍스트 스타일을 아래와 같이 설정 할 수 있습니다.
// 1. 텍스트만 있는 스타일 - 글자크기 20px, 글자색깔 검정색
LabelStyles.from(LabelStyle.from().setTextStyles(20, Color.BLACK));
// 2. 아이콘과 텍스트가 같이 있는 스타일
LabelStyles.from(LabelStyle.from(R.drawable.chicken).setTextStyles(20, Color.BLACK));
// 3. 아이콘 있고, 텍스트의 첫번째 라인 스타일은 - 글자크기 20px, 글자색깔 검정색
// 두번째 라인 스타일은 - 글자크기 30px, 글자색깔 회색, 테두리 1px, 테두리 색깔 하얀색
LabelStyles.from(LabelStyle.from(R.drawable.chicken)
.setTextStyles(LabelTextStyle.from(20, Color.BLACK),
LabelTextStyle.from(30, Color.GREEN, 1, Color.WHITE)));
스타일 및 텍스트 변경
Label 생성 후, 스타일과 텍스트를 변경 할 수 있습니다.
// 라벨의 스타일만 변경하는 경우
label.changeStyles(LabelStyles.from(R.drawable.dinner));
// 라벨의 텍스트만 변경하는 경우
label.changeText("안녕하세요!");
// 라벨의 스타일과 텍스트를 동시에 변경하는 경우
label.changeStylesAndText(LabelStyles.from(R.drawable.dinner), "안녕하세요!");
3. Label 주위에 다른 이미지 추가하기 - Badge 설정
Label 의 Icon 외에 Label 주위에 Badge 라는 다른 이미지를 추가 할 수 있습니다. Badge 는 여러개 추가 할 수 있으며 라벨에 Badge 를 추가하는 방법은 아래와 같이 2가지 방법이 있습니다.
1. LabelStyle 을 생성할 때 Badge 를 추가하는 방법 : InStyleBadge 라고도 불리며 LabelStyle 에 빌트인 되어짐. 별도의 Badge 객체가 없어서 Badge 만 컨트롤이 불가능함.
2. 생성 된 Label 에 Badge 를 추가하는 방법 : 별도의 Badge 객체가 생성되고 Badge 만 별도로 컨트롤이 가능함.
InStyleBadge 가 Badge 와 다른 점은?
InStyleBadge 은 LabelStyle 생성 시점에 빌트인 해서 넣는 구조로 별도의 Badge 객체가 없다. 때문에, Badge 만 별도로 컨트롤 할 수가 없다. InStyleBadge 는 별도의 Badge 컨트롤이 필요없고, 여러 라벨에 동일한 모양의 Badge 를 한번에 넣어야 할 때, 여러 Badge 객체를 일일히 만드는 것보다 효율적이고 편리하다.
// 1. 라벨 생성
LatLng pos = LatLng.from(37.394265, 127.108332);
Label label = layer.addLabel(LabelOptions.from(pos).setStyles(R.drawable.chicken));
// 2. 라벨에 Badge 2개 추가
Badge[] badges = label.addBadge(BadgeOptions.from(R.drawable.crown).setOffset(0.5f, -0.3f),
BadgeOptions.from(R.drawable.sale).setOffset(0.15f, 0.7f));
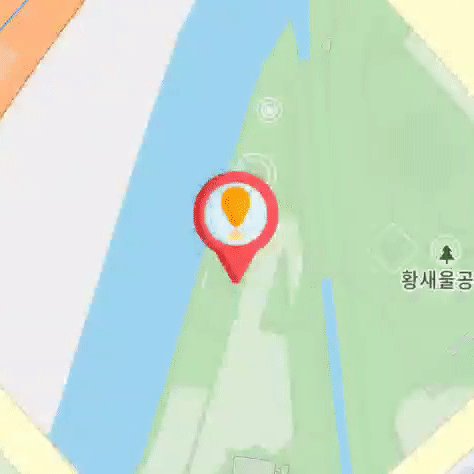
4. Label 에 주위에 다른 Label, Polygon 추가하기 - Sharing 설정
Sharing Transform
라벨의 위치와 회전 및 Transform 을 다른 라벨이나 Polygon 이 공유하여 똑같이 따라 움직이도 만들어 줍니다.
// 1. 라벨 2개를 생성
Label currentLabel = labelLayer.addLabel(LabelOptions.from(pos).setStyles(R.drawable.map_ico_marker));
Label directionLabel = labelLayer.addLabel(LabelOptions.from(pos).setStyles(R.drawable.map_ico_direction_area));
// 2. currentLabe 에 directionLabel 을 연결
currentLabel.addShareTransform(directionLabel);
Sharing Position
라벨의 위치를 다른 라벨도 공유하여 똑같이 따라 움직이도 만들어 줍니다. Sharing Transform 과 다르게 위치만 공유되기 때문에, 라벨이 회전되거나 기울어져도 위치 공유받은 라벨은 항상 일징한 자세를 유지합니다.
// 1. 라벨 2개를 생성
Label currentLabel = labelLayer.addLabel(LabelOptions.from(pos).setStyles(R.drawable.map_ico_marker));
Label directionLabel = labelLayer.addLabel(LabelOptions.from(pos).setStyles(R.drawable.map_ico_direction_area));
// 2. currentLabe 에 directionLabel 을 연결
currentLabel.addSharePosition(directionLabel);