KakaoMap
1. Camera 컨트롤
지도는 Camera 이용해 지도를 원하는 곳으로 이동시키고 현재의 위치 값 등을 가져올 수 있습니다.
2. 확대/축소 줌 레벨 (ZoomLevel)
지도를 확대/축소하여 보여지는 영역을 조절 할 수 있습니다. 각 줌 레벨 별로 카메라가 지도를 바라보는 높이 값이 달라지며, 같은 줌 레벨이라도 Viewport 크기에 따라서 카메라의 높이 값 차이로 보여지는 영역은 달라질 수 있습니다.
지도의 현재 줌 레벨 값과 최대 확대/축소 할 수 있는 줌 레벨 값 가져오는 코드입니다.
// 지도의 현재 줌 레벨 값
kakaoMap.getZoomLevel();
// 지도의 카메라가 최대한 축소 할 수 있는 값 - 실제 최소 줌 레벨 값
kakaoMap.getCameraMinLevel();
// 지도의 카메라가 최대한 확대 할 수 있는 값 - 실제 최대 줌 레벨 값
kakaoMap.getCameraMaxLevel();
// 카메라가 최대한 축소 할 수 있는 값을 설정 - kakaoMap.getMinZoomLevel() 값보다 같거나 큰 값
kakaoMap.setCameraMinLevel();
// 카메라가 최대한 확대 할 수 있는 값을 설정 - kakaoMap.getMaxZoomLevel() 값보다 같거나 작은 값
kakaoMap.setCameraMaxLevel();
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
3. MapViewInfo & MapOverlay
MapViewInfo 를 통해 지도의 구성과 타입을 변경하고 MapOverlay 를 이용해 지도 위에 다양한 부가정보를 올릴 수 있습니다. 관련 내용은 지도 구성하기 에서 참고 할 수 있습니다.
4. Viewport & Padding 설정
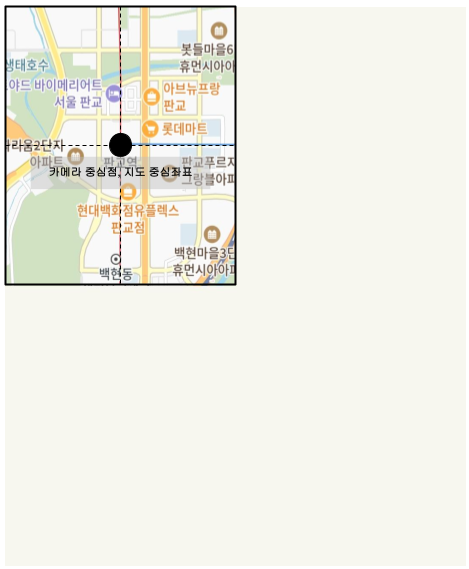
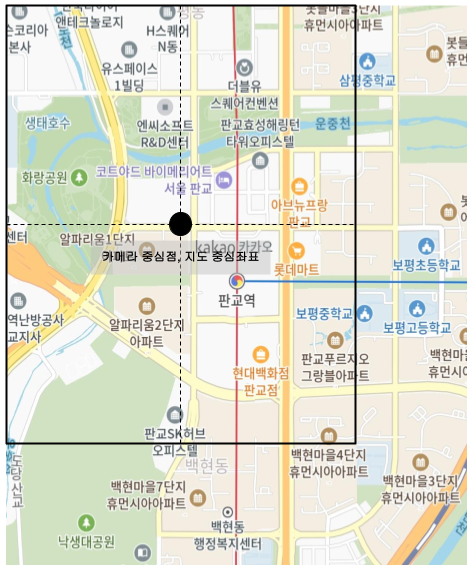
지도가 그려지는 영역을 Viewport 라고 합니다. Viewport 자체 크기를 줄여서 지도크기를 조절 할 수 있고, Viewport 가장자리에 Padding 을 설정 할 수도 있습니다. 지도에 Padding 을 적용하면 Label, Shape, RouteLine, MapWidget 등 지도의 모든 UI 및 카메라 중심이 Padding 에 맞춰 중심 위치가 이동됩니다. Padding 의 크기는 Viewport 의 전체크기를 넘을 수 없습니다.
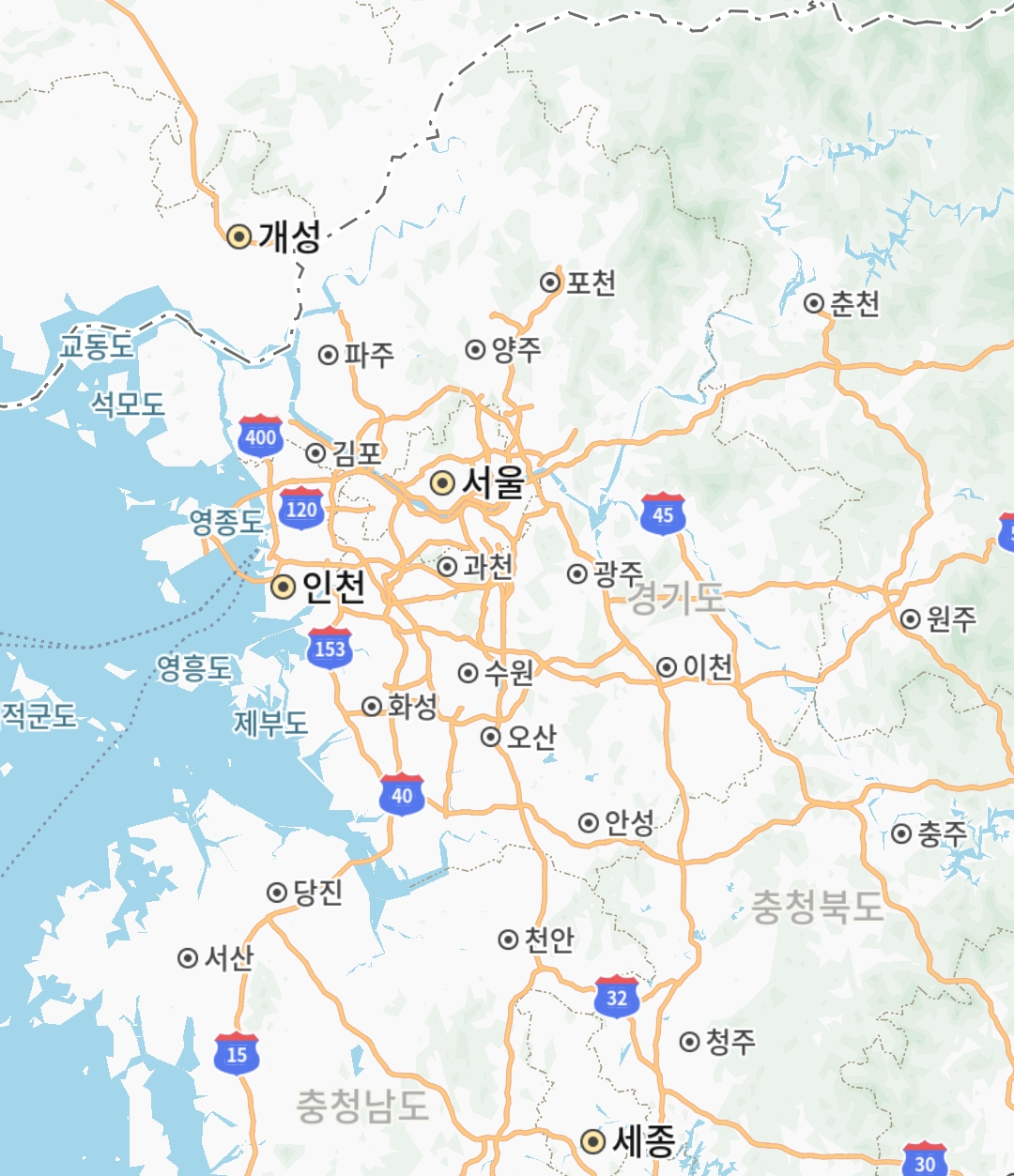
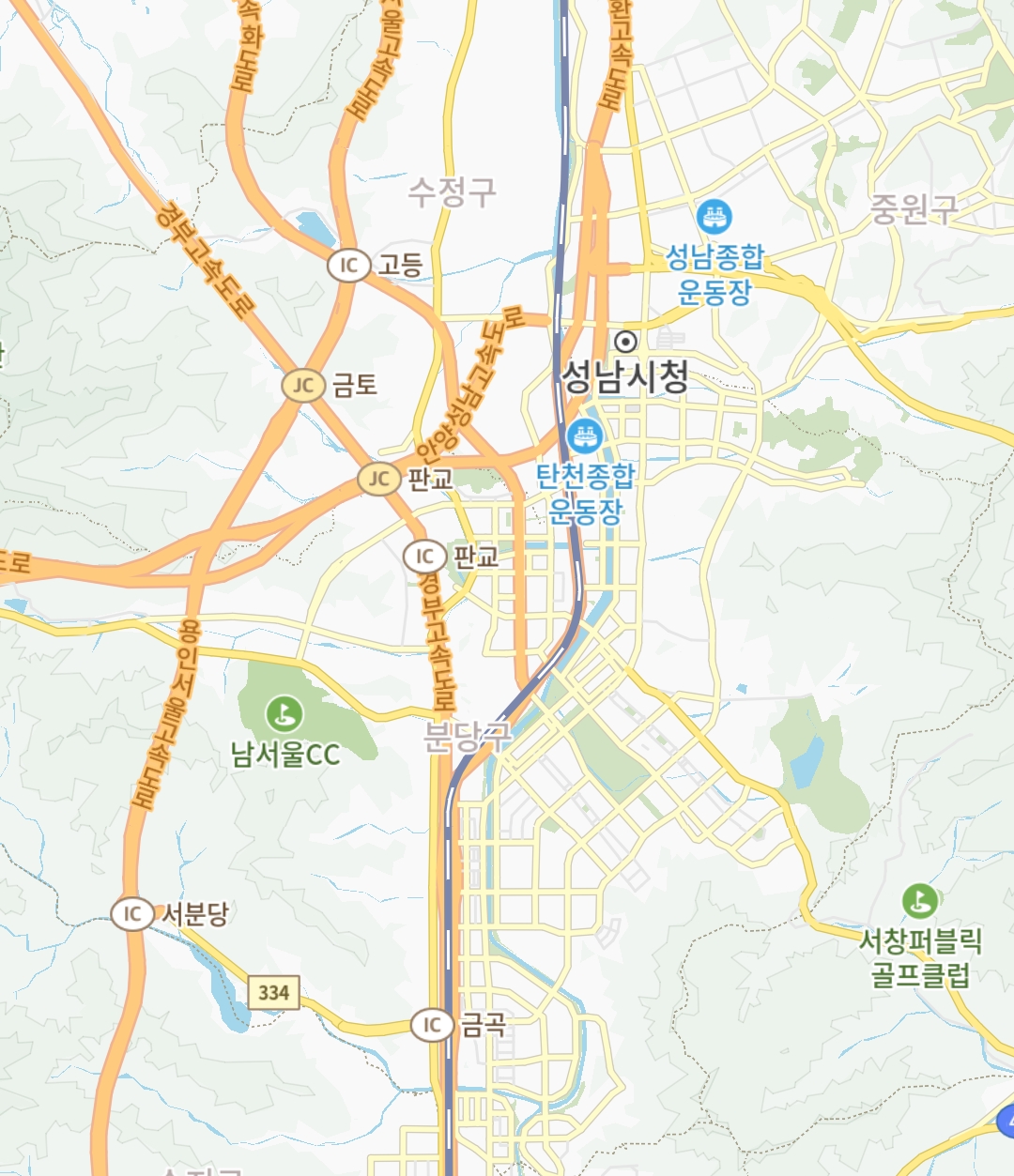
- 아래의 첫번째 예제 그림은 Viewport 의 Rect 크기는 (0, 0, 1080, 1253), Padding 은 (0, 0, 0, 0).
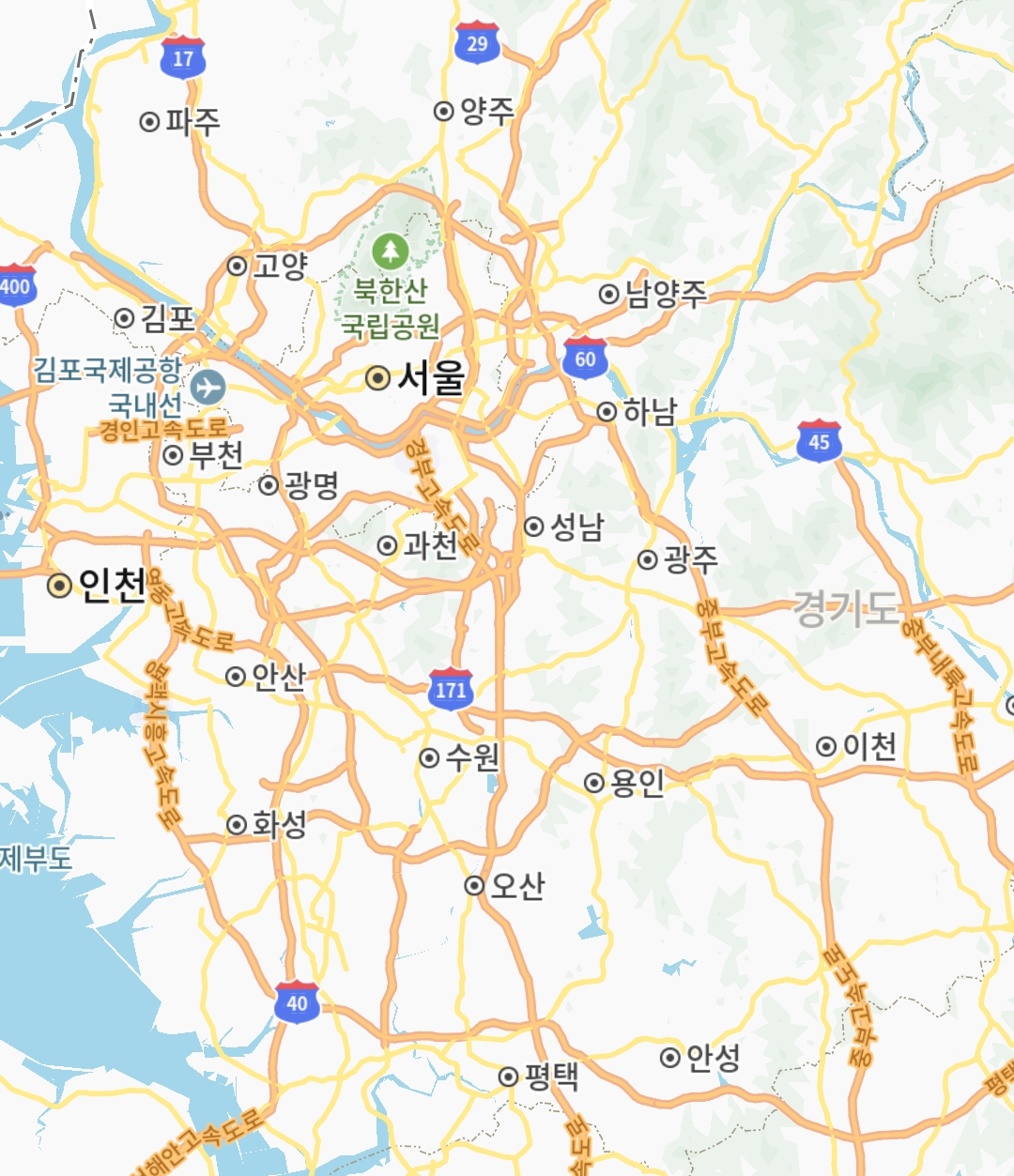
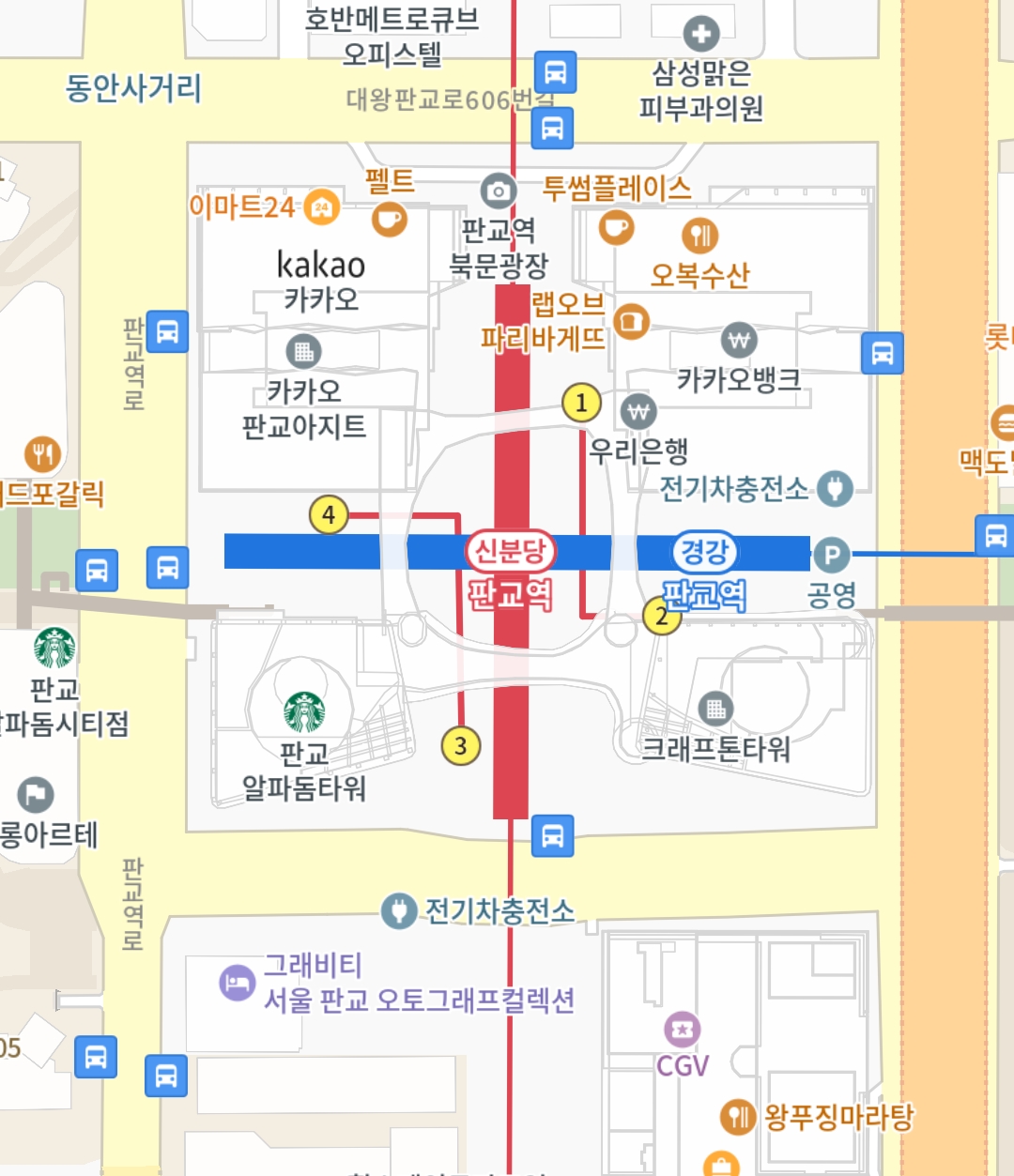
- 아래의 두번째 예제 그림은, Viewport 의 Rect 크기는 (0, 0, 540, 635), Padding(0, 0, 0, 0).
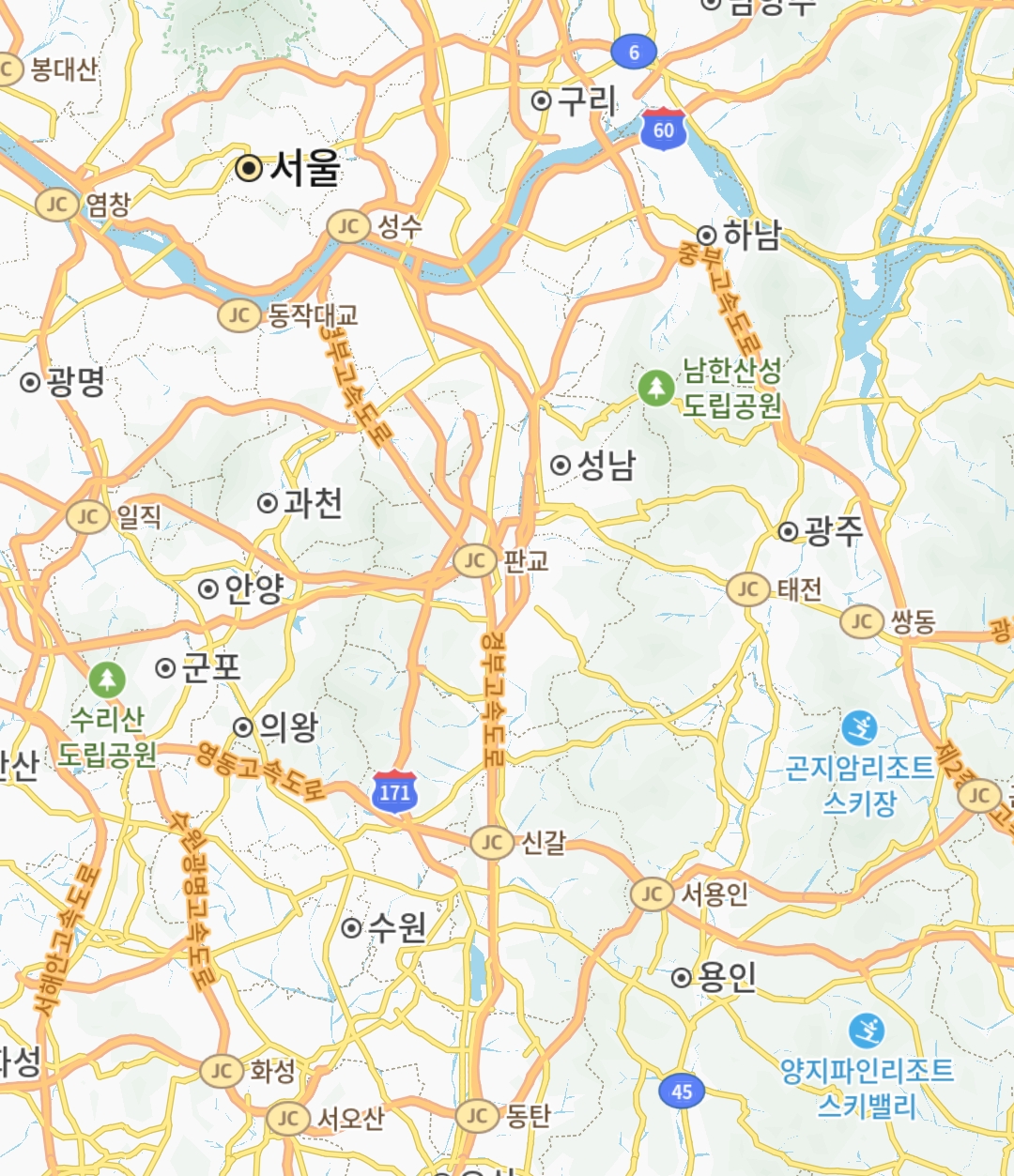
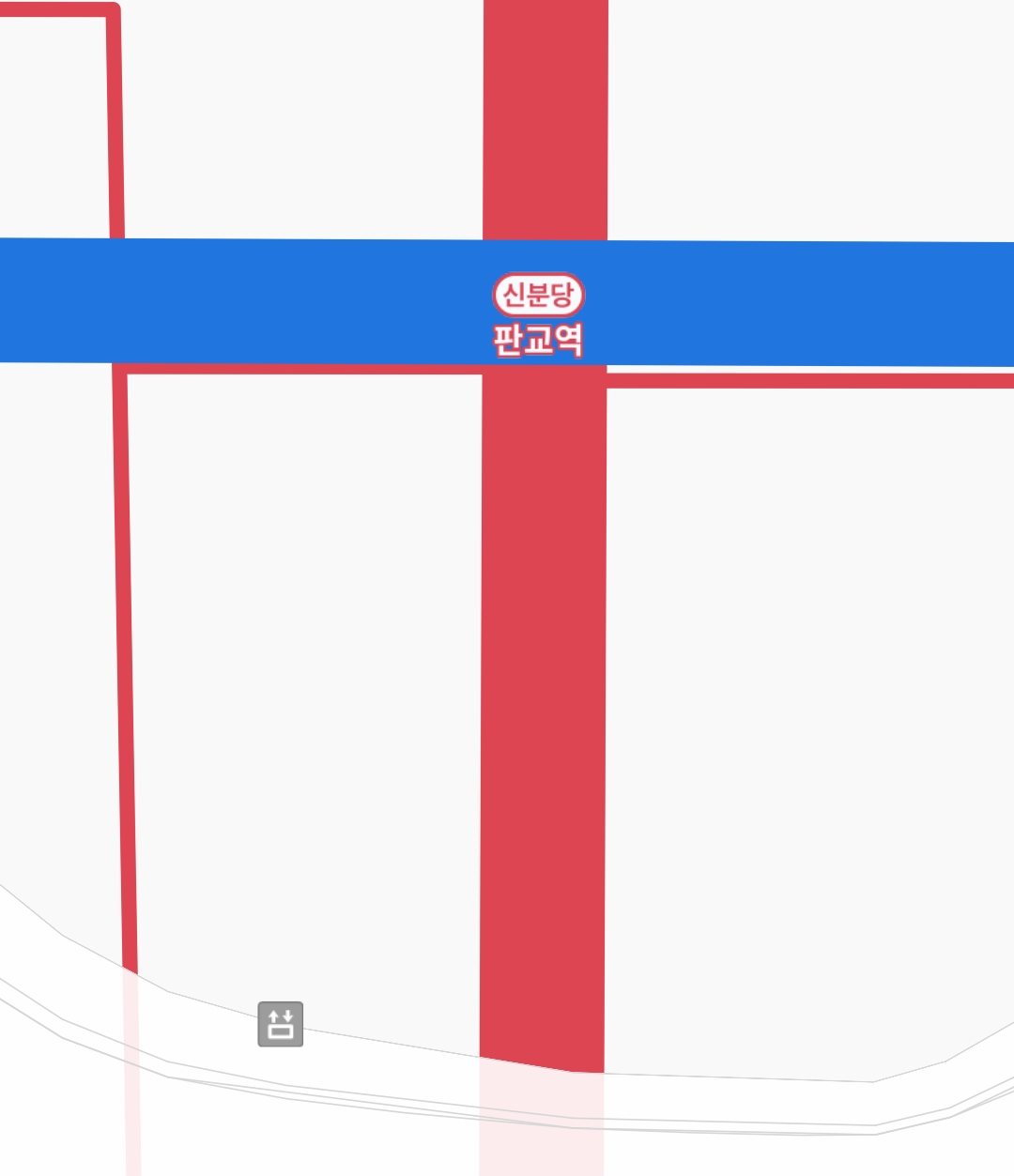
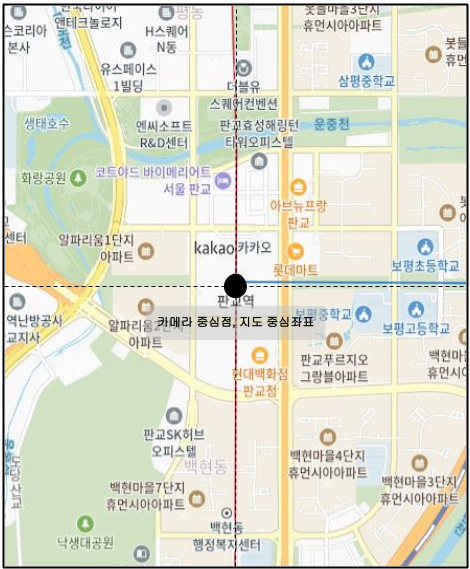
- 아래의 세번째 예제 그림은, Viewport 의 Rect 크기는 (0, 0, 1080, 1253), Padding(0, 0, 270, 313).
 |
 |
 |
Viewport 를 변경하는 예제코드
// Viewport 변경 시 호출되는 리스너
// setViewport() 호출 직후 getViewport() 를 호출하면 변경 된 크기를 가져오지 못할 수도 있어 리스너를 이용한다.
kakaoMap.setOnViewportChangeListener(new KakaoMap.OnViewportChangeListener() {
@Override
public void onViewportChanged(KakaoMap kakaoMap, Rect rect) {
// 변경 된 Viewport 크기 - rect
}
});
// viewport 크기를 줄일 때, width = 540, height = 635
kakaoMap.setViewport(540, 635);
Padding 을 변경하는 예제코드
// padding 이 변경 됐을 때 호출되는 리스너
kakaoMap.setOnPaddingChangeListener(new KakaoMap.OnPaddingChangeListener() {
@Override
public void onViewportPaddingChanged(KakaoMap kakaoMap) {
kakaoMap.getPadding(); // 변경 된 패딩크기
}
});
// padding 을 right = 270, bottom = 313 설정
kakaoMap.setPadding(0, 0, 270, 313);
5. 스크린 상 위치 값 <-> 지도 위치 값 변환
//1. 지도화면 스크린 상 x 축으로부터 100, y 축으로부터 100 에 해당하는 지리적 좌표를 가져온다.
LatLng position = kakaoMap.fromScreenPoint(100, 100);
// 2. LatLng.from(37.402005, 127.108621) 좌표에 해당하는 지도화면(iewport) 스크린 상 위치를 가져온다.
Point point = kakaoMap.toScreenPoint(LatLng.from(37.402005, 127.108621));
6. 지도의 Poi 설정
Poi Clickable
지도의 Poi 클릭여부를 설정할 수 있습니다.
kakaoMap.setPoiClickable(true/false);
Poi Visible
지도의 Poi Visible 여부를 설정할 수 있습니다.
kakaoMap.setPoiVisible(true/false);
Poi Scale
지도의 Poi 크기를 설정 할 수 있습니다.
kakaoMap.setPoiScale(PoiScale.REGULAR);
7. 기타 지도 설정
R.font 리소스 폰트 추가
LabelTextStyle 에서 사용할 폰트 리소스를 아래의 2가지 방법으로 추가할 수 있습니다.
// 폰트 리소스만 지정
kakaoMap.addFont(R.font.my_font);
// 또는 폰트 이름을 명시적으로 지정
kakaoMap.addFont("MyFont", R.font.my_font);
LabelTextStyle 에서 위에서 넣은 폰트를 지정할 때, 리소스만 넣었는지 폰트이름을 명시했는지 똑같이 구분해서 넣어줘야 함.
// 폰트 리소스만 지정했다면 꼭 같은 폰트 리소스로 지정
labelTextStyle.setFont(R.font.my_font);
// 폰트 이름을 명시적으로 넣었다면 꼭 같은 폰트 이름으로 지정
labelTextStyle.setFont("MyFont");
로고 위치 변경
지도의 로고 표시 정책은 여기에서 참조합니다.
kakaoMap.getLogo().setPosition(MapGravity, xPx, yPx);
지도 빌딩 높이 변경
// 빌딩 높이의 비율 설정 (0.01 ~ 1.0)
kakaoMap.setBuildingHeightScale(0.5f);
지도 데이터 캐쉬 삭제
빠른 로딩을 위해 데이터는 저장되어 사용됩니다. 지도를 시작하면 다시 불러와서 저장됩니다.
kakaoMap.clearAllCache();