Polygon
지도에 원, 삼각형, 사각형 등 닫힌 도형을 표시할 수 있습니다.
1. Polygon 생성하기
Polygon 의 꼭지점에 해당하는 포인트들을 이어서 만듭니다. 이 포인트들의 생성방식과 쓰임에 따라 모델좌표계로 구성하는 DotPoints 과 실제 위치좌표로 구성하는 MapPoints 2가지 방식이 있습니다. 행정구역 표시와 같이 정확한 위치좌표를 가지고 복잡한 형태를 그려야 할 때는 MapPoints 방식이 적합니다.
- MapPoints - 지도의 위치 좌표들을 꼭지점으로 이어서 도형을 그리는 방식
- DotPoints - 지도의 특정 위치 좌표를 x, y 축의 (0, 0) 으로 놓고 좌표 상의 포인트들을 이어서 도형을 그리는 방식
 |
 |
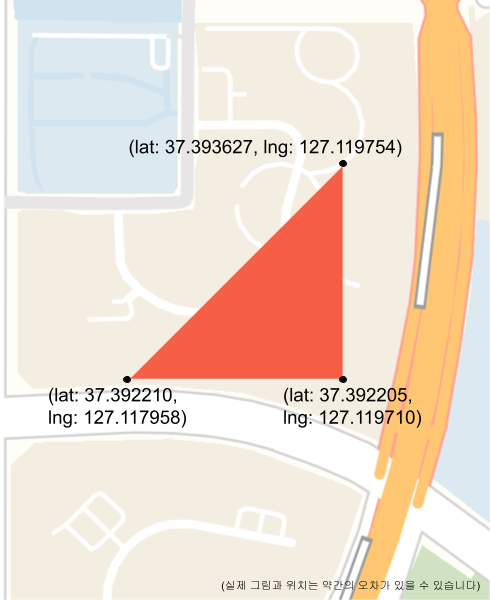
MapPoints 로 Polygon 생성하는 방식
- Polygon 을 만드는 위치 좌표들은 시계방향으로 넣어야 합니다.
- 시작 위치 좌표와 마지막 위치 좌표는 항상 똑같은 값을 넣어야 합니다.
// 분당구 수내동 좌표 - 좌표는 시계방향, 시작과 마지막 위치좌표가 같아야 한다.
List<LatLng> areaPoints = Arrays.asList(LatLng.from(37.38223932551648, 127.12175541356355),
LatLng.from(37.38004826841279, 127.11873788114828),
LatLng.from(37.37998825970411, 127.11865560901997),
LatLng.from(37.37759015963305, 127.12026455589091),
LatLng.from(37.37554127232343,127.12166649422632),
LatLng.from(37.375376651560764, 127.1218294448716),
LatLng.from(37.37529063800645, 127.12170987089243),
LatLng.from(37.37476435496199, 127.12097413037237),
LatLng.from(37.371637030851865, 127.11659848251716),
LatLng.from(37.375492190509185, 127.11234063682852),
LatLng.from(37.37851222905698, 127.10900509657834),
LatLng.from(37.38164690817991, 127.11175544541744),
LatLng.from(37.386705773112425, 127.11655221282123),
LatLng.from(37.38223932551648, 127.12175541356355));
PolygonOptions options = PolygonOptions.from(MapPoints.fromLatLng(areaPoints),
Color.parseColor("#80ff2c35"), 3, Color.RED);
Polygon polygon = shapeManager.getLayer().addPolygon(options);
DotPoints 로 Polygon 생성하는 방식
- Polygon 을 만드는 포인트들은 시계방향으로 넣어야 합니다.
- 시작 포인트와 마지막 포인트는 항상 똑같은 값을 넣어야 합니다.
// 가로, 세로 변의 길이가 200인 삼각형 폴리곤 - 포인트는 시계방향, 시작과 마지막 포인트는 같아야 한다.
PolygonOptions options = PolygonOptions.from(DotPoints.fromPoints(LatLng.from(37.367317, 127.111764),
new PointF(0, 0), new PointF(-200, 0), new PointF(0, 200),
new PointF(0, 0)), Color.parseColor("#f55d44"));
Polygon polygon = shapeManager.getLayer().addPolygon(options);
원형과 사각형 만들기
DotPoints 방식에는 편의상 원형 과 사각형 을 간단하게 그릴 수 있는 함수를 제공하고 있습니다.
// 반지름 200 의 원형 폴리곤
PolygonOptions circleOptions = PolygonOptions.from(DotPoints.fromCircle(LatLng.from(37.367317, 127.111764), 200))
.setStylesSet(PolygonStylesSet.from(PolygonStyles.from(Color.parseColor("#078c03"))));
// 가로 세로 200 의 사각형 폴리곤
PolygonOptions rectangleOptions = PolygonOptions.from(DotPoints.fromRectangle(LatLng.from(37.367317, 127.111764), 200, 200))
.setStylesSet(PolygonStylesSet.from(PolygonStyles.from(Color.parseColor("#104D73"))));
Polygon circle = shapeManager.getLayer().addPolygon(circleOptions);
Polygon rectangle = shapeManager.getLayer().addPolygon(rectangleOptions);
구멍(Hole)이 있는 원형 만들기
// 반지름 200 의 원형과 그 안에 반지름 170 인 원형 구멍이 있는 폴리곤
PolygonOptions options = PolygonOptions.from(DotPoints.fromCircle(LatLng.from(37.367317, 127.111764), 200).setHoleCircle(170))
.setStylesSet(PolygonStylesSet.from(PolygonStyles.from(Color.parseColor("#abd904"))));
Polygon polygon = shapeManager.getLayer().addPolygon(options);
여러개의 Polygon 을 한번에 표시하기 (Multi Polygons)
// PolygonOptions.addPolygon 으로 원하는 폴리곤을 추가하기
PolygonOptions options = PolygonOptions.from(DotPoints.fromPoints(center, new PointF(-450, 150),
new PointF(-150, 450), new PointF(-150, 150),
new PointF(-450, 150)), Color.parseColor("#f55d44"))
.addPolygon(DotPoints.fromPoints(center, new PointF(150, 150), new PointF(250, 350),
new PointF(550, 350), new PointF(450, 150),
new PointF(150, 150)), Color.parseColor("#ffc848"))
.addPolygon(DotPoints.fromCircle(center, 200.0f).setHoleCircle(150.0f),
Color.parseColor("#2384D9"))
.addPolygon(DotPoints.fromCircle(center, 120.0f).setHoleCircle(70.0f),
Color.parseColor("#50c3f2"));
Polygon polygon = shapeManager.getLayer().addPolygon(options);
2. PolygonStyles 설정하기
PolygonStyles 은 Polygon 의 스타일을 정의하며 1개 이상의 PolygonStyle 로 구성되어 있습니다. 하나의 PolygonStyle 은 지도의 확대/축소 줌레벨마다 스타일을 정의하고 지도의 줌레벨에 따라서 다른 스타일을 적용할 수 있습니다.
확대/축소 줌레벨 마다 다른 스타일 설정 예제
확대/축소 줌레벨의 값이 낮은것부터 순차적으로 넣어야 정상적으로 동작합니다.
// 줌레벨 12, 14, 16 마다 다른 색깔의 스타일의 육각형 폴리곤을 만드는 예제
PolygonOptions options = PolygonOptions.from(DotPoints.fromPoints(pos, new PointF(-75, 150), new PointF(75, 150),
new PointF(150, 0), new PointF(75, -150), new PointF(-75, -150),
new PointF(-150, 0), new PointF(-75, 150)))
.setStyles(PolygonStyle.from(Color.parseColor("#511f73")).setZoomLevel(12),
PolygonStyle.from(Color.parseColor("#f28705")).setZoomLevel(14),
PolygonStyle.from(Color.parseColor("#26a699"),
3, Color.parseColor("#f20530")).setZoomLevel(16));
Polygon polygon = shapeManager.getLayer().addPolygon(options);
스타일 및 도형 바꾸기
Polygon 생성 후 스타일과 포인트 데이터를 변경 할 수 있습니다.
// 1. 스타일만 변경하는 경우
polygon.changeStyles(PolygonStyles.from(Color.GREEN));
// 2. 스타일과 폴리곤의 데이터도 같이 변경하는 경우 - DotPoints 로 넣을 경우
DotPoints dotPoints = DotPoints.fromPoints(LatLng.from(37.367317, 127.111764),
new PointF(0, 0), new PointF(-200, 0), new PointF(0, 200),
new PointF(0, 0));
polygon.changeStylesAndData(PolygonStyles.from(Color.GREEN), dotPoints);
// 3. 스타일과 폴리곤의 데이터도 같이 변경하는 경우 - MapPoints 로 넣을 경우
List<LatLng> areaPoints = Arrays.asList(LatLng.from(37.38223932551648, 127.12175541356355),
LatLng.from(37.38004826841279, 127.11873788114828),
LatLng.from(37.37998825970411, 127.11865560901997),
LatLng.from(37.37759015963305, 127.12026455589091),
LatLng.from(37.37554127232343,127.12166649422632),
LatLng.from(37.375376651560764, 127.1218294448716),
LatLng.from(37.37529063800645, 127.12170987089243),
LatLng.from(37.37476435496199, 127.12097413037237),
LatLng.from(37.371637030851865, 127.11659848251716),
LatLng.from(37.375492190509185, 127.11234063682852),
LatLng.from(37.37851222905698, 127.10900509657834),
LatLng.from(37.38164690817991, 127.11175544541744),
LatLng.from(37.386705773112425, 127.11655221282123),
LatLng.from(37.38223932551648, 127.12175541356355));
MapPoints mapPoints = MapPoints.fromLatLng(areaPoints);
polygon.changeStylesAndData(PolygonStyles.from(Color.GREEN), mapPoints);