Compass & ScaleBar
지도에서는 나침반(Compass)과 축척(ScaleBar)를 기본 MapWidget 으로 제공합니다.
1. Compass
나침반으로서 지도가 회전 시 방향에 따라 움직이는 MapWidget 입니다.
Compass 표시하기
Compass compass = kakaoMap.getCompass();
compass.show(); // compass.hide() 는 나침반을 숨긴다.
Compass 위치 설정하기
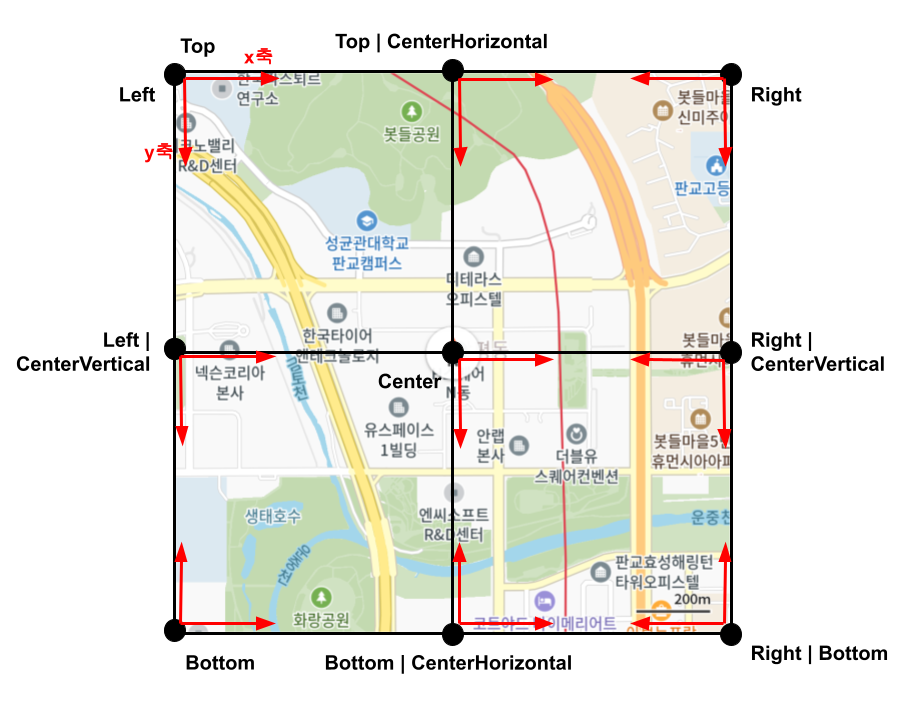
MapGravity 를 기준으로 x, y 축으로 이동시켜서 위치를 설정합니다.

Compass 위치 설정 예제코드
// 지도의 중앙에 나침반을 위치할 때
compass.setPosition(MapGravity.CENTER, 0, 0);
// 지도의 맨 아래 가운데 나침반을 위치할 때
compass.setPosition(MapGravity.BOTTOM | MapGravity.CENTER_HORIZONTAL, 0, 0);
BackToNorthOnClick 옵션
기본적으로 나침반을 클릭하면 지도의 회전과 기울기가 초기화 됩니다. 이 옵션을 필요에 따라 끄고 켤 수 있습니다.
compass.setBackToNorthOnClick(true/false);
2. ScaleBar
축척으로서 지도가 확대/축소 되어 카메라 높이 값이 달라질 때마다 거리가 재계산되는 MapWidget 입니다.
ScaleBar 표시하기
ScaleBar scaleBar = kakaoMap.getScaleBar();
scaleBar.show(); // scaleBar.hide() 는 축척을 숨긴다.
ScaleBar 위치 설정하기
축척도 나침반과 마찬가지로 MapGravity 를 기준으로 x, y 축으로 이동시켜서 위치를 설정합니다.
// 지도의 중앙에 축척을 위치할 때
scaleBar.setPosition(MapGravity.CENTER, 0, 0);
// 지도의 맨 아래 가운데 나침반을 위치할 때
scaleBar.setPosition(MapGravity.BOTTOM | MapGravity.CENTER_HORIZONTAL, 0, 0);
AutoHide 옵션
축척은 기본적으로 지도가 확대/축소 되어 카메라 높이 값이 달라질 때마다 나타나고 일정 시간이 지나면 사라집니다. 사라지지 않고 계속 나타나도록 AutoHide 옵션으로 설정 할 수 있습니다.
scaleBar.setAutoHide(true/false);
Fade In/Out 애니메이션 설정
AutoHide 옵션이 켜져 있다면, 축척이 나타나서 지도에 표시되었다가 일정 시간 후 사라질 때, FadeIn/Out 애니메이션이 적용됩니다. 이 애니메이션의 duration 길이를 설정 할 수 있고, 얼마동안 지도에서 보여지게 할 지 retentionTime 으로 설정 할 수 있습니다.
scaleBar.setFadeInOutTime(300, 300, 3000);